Beautiful HTML è la fondazione di un bel sito. Quando insegno alle persone il CSS, dico sempre che un buon CSS può esistere soltando con un HTML egualmente bello.
I vantaggi di un HTML, pulito sono tante, ma molti siti non curano la bellezza del codice scritto.
Ora mosterò alcuni codici scritti in HTML, non tenendo in merito riguardo al design ma per mostrare un codice ben fatto e uno fatto male. Partiamo dall’inizio
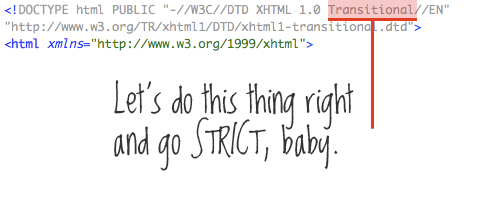
1.Strict DOCTYPE

Se facciamo questo, dobbiamo farlo bene, non metto in discussione se utilizzare HTML 4.01 o XHTML 1.0: ciuscuno di essi offrono una rigorosa versione che ci permette di scrivere un codice bello e onesto.
FONTI:
- W3C: Recommended DTDs to use in your Web document
- Fix Your Site With the Right DOCTYPE!
- No more Transitional DOCTYPEs, please
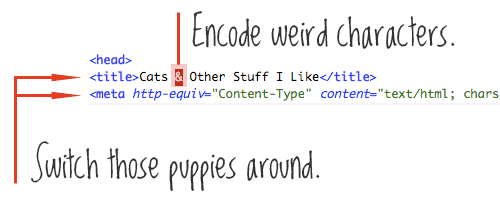
2.Set di caratteri e codifica dei caratteri

Nella nostra sezione <head> la prima cosa che dobbiamo fare è dichiarare il nostro set di caratteri. Qui stiamo utilizzando UTF-8. Andiamo avanti e muoviamolo su che il browser così il browser sa il set utilizzato prima che inizi a leggere il contenuto. Mentre parliamo dei caratteri, andiamo e assicuriamoci che i caratteri che stiamo usando siano propriamente codificati. Abbiamo un & nel nostro titopo, al fine di evitare errori di interpretazione lo convertiamo in &.
Fonti:
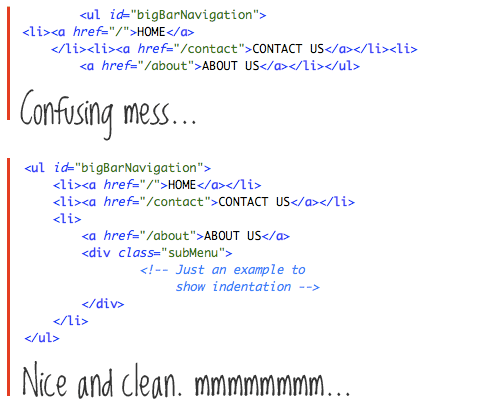
3.Indentazione

Ci sono già tre righe e sono già infastidico dalla mancanza di indentazione. L’indentazione non incide sul modo in cui la pagina viene visualizzata, ma ha un’enorme effetto sulla leggibilità del codice. Generalmente si danno degli spazi quando si avvia un nuovo elemento e si ritorna al punto precente quando lo si chiude. Le regole dell’indentazione non sono fisse, potete inventarne uno vostro personale, l’imporante è che favorisca la lettura del codice.
Fonti:
Clean up your Web pages with HTML TIDY
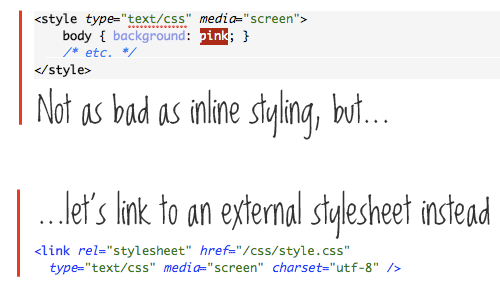
4.Tenere CSS e JavaScript esterni

Abbiamo alcuni CSS nella nostra sezione <head>. Si trata di un grave errore, poichè posso applicarli solo in questa singola pagina HTML. Tenere i tuoi file CSS separata significa che una pagina futura può essere collegata ad essa ed utilizzare lo stesso codice, così cambiare il desgin su più pagine diventa facile.
In questo esempio non c’è JavaScript ma valgono le stesse regole.
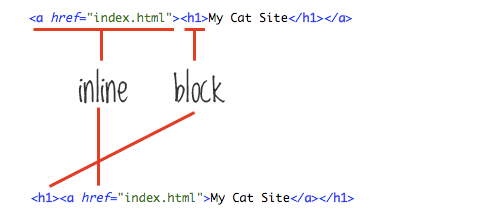
5.Innestare corretamente i tag

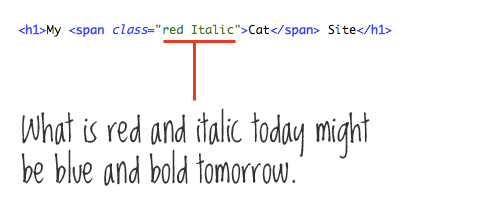
Il titolo del nostro sito “My Cat Site” è all’interno dei tag <h1>, il che ha perfettamente senso. E come vuole la norma, il titolo è un link per la HomePage.Tuttavia il tag di ancoraggio <a> avvolge il tag d’intestazione, il che è un’errore. La maggior parte dei browser lo gestisce bene ugualmente, ma è rimane un’errore formale. Un ancoraggio è un elemento in linea, i tag dell’header sono elementi fissi. I blocchi non possono andare dentro elmenti inline. Non è una buona idea.
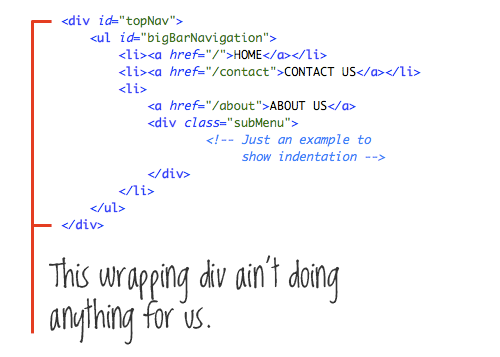
6.Eliminare inutili divs

Non conosco il primo che lo ha coniato, ma adoro il termine “divitis”, che si riferisce all’eccessivo uso dei divs nell’HTML. A volte durante le fasi di apprendimento del web design le persone imparano ad avvolgere gli elementi in un div in modo che possano applicare al loro obiettivo il CSS. Questo porta ad una proliferazione di elementi div ed essere utilizzati anche in luoghi inutili. Nel nostro esempio abbiamo utilizzato al minimo i divs in modo da rendere il codice più pulito.
FONTI:
7.Utilizzare meglio convenzioni di denominazione

Questo è un buon momento per parlare delle convenzioni di denominazione, come ne abbiamo già parlato riguardo le liste disordinate. Ad esempio bigbarNavigation è troppo lungo ed ha senso, ma sarebbe meglio cambiare la progettazione del sito e avere buoni ID per i nomi come “mainNav”, “sidebar”, e altro. Sono utili per definire meglio l’uso che se ne fà.
8.Eliminare tiporgrafia al CSS

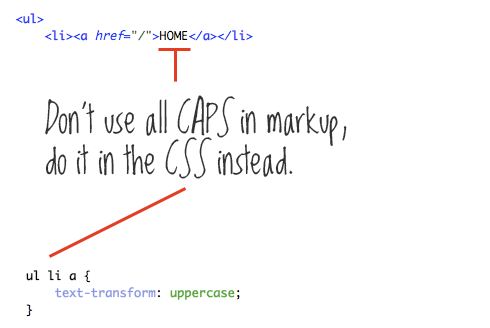
Si può evitare di utilzizare all Caps nel markup, usufruendo del CSS con l’opzione text-transfor: uppercas, potendo quindi usufruire della grande potenza del CSS.
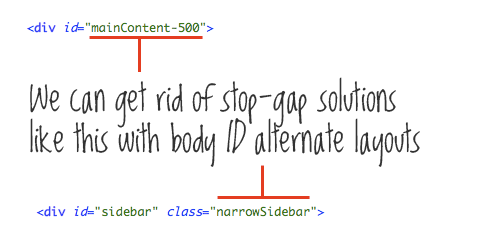
9.Classe id in <body>
Con la classe per del body, voglio indicare letteralmente la classe per il body. Poichè si può utiluzzare il CSS, seguite la figura per compendere come la gestione degli ID sia importanti per il sitoweb. Meglio non dividere in più parti il corpo per poterlo modificare meglio.
FONTI:
10.Valida
Ci sarebbero una serie di azioni che non richiederebbero di parlare, ma tu puoi eseguire il tuo codice senza che ci sia un controllo sui piccoli errori. Spesso questi piccoli, errori non vengono nemmeno notato, ma si è sempre a rischio. Un codice validato è sicuramente migliore di uno non validato.
utilizzare quindi sistemi per controllare quanto scritto.
FONTI:
- The W3C Markup Validation Service
- XHTML-CSS Validator
- Free Site Validator (checks entire site, not just one page)
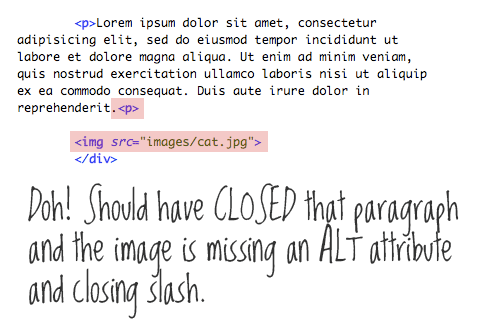
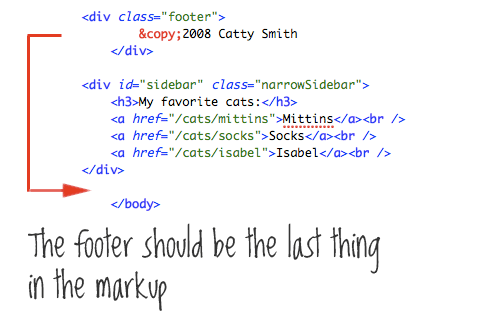
11.Ordine logico

Meglio mantenere un’ordine logico. Notare in figura come si cerchi di dare ordine al codice. Quindi meglio utilizzare il tipo qualche tipo di impaginazione o di posizionamento, così da rendere meglio il filo logico.
12.Basta fare ciò che si può
Abbiamo dato qualche consiglio per migliorare il codice HTML. Quando iniziate dalla base è tutto facile. Se invece provate a migliorare un codice è molto difficile. Ora dovete lavorare per migliorarvi e create una giusto codice HTML.

FONTE: SmashingMagazine.COM