L’effetto finale
Ecco quello che sarà il risultato del nostro lavoro.clicca per vedere la piena 1920px x 1200px dimensioni.
Parte 1
Questo tutorial è costituito di tre parti, sullo sfondo sul il testo stesso, e alcuni effetti finali extra. Quindi, prima di tutto lavoriamo sullo sfondo.
Per fare questo abbiamo creato un nuovo documento in Photoshop. L’impostata 1920 x 1200.
Si comincia tracciando una gradiente radiale con il Strumento Gradiente (G), passando da una luce di colore giallo-verde (# adbf41) ad un “mezzo” verde (# 328a26).

Fase 2
Ora per questa immagine vogliamo creare una texture di sfondo, che rassomiglia alla carta. Quindi la prima cosa di cui abbiamo bisogno è … un documento di texture.
Fortunatamente si può usare davvero una texture della carta da Bittbox e bella e grande.
Quindi l’uso e l’adatto al nostro formato (Ctrl + Shift + U).
Fase 3
Ora abbiamo fissato il livello di overlay e il 70% di Opacità della texture con il nostro bello sfondo verde.
Fase 4
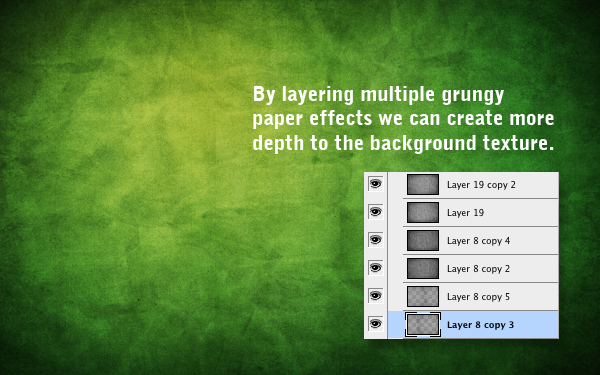
Ora per ottenere un look più veritiero , ho copiato questo livello, impostarlo a circa 180 ‘e al 20%. Poi ho importato in più strati di carta utilizzando texture diverse, sovrapponedoli uno sopra l’altro.
Queste sono parte delle difficoltà, anche perché mi sono reso conto che la texture è un po’ granulosa. Quindi, mediante la combinazione di texture extra e si può ottenere un risultato migliore.
In ogni caso si può vedere che ci sono sei strati qui.
Fase 5
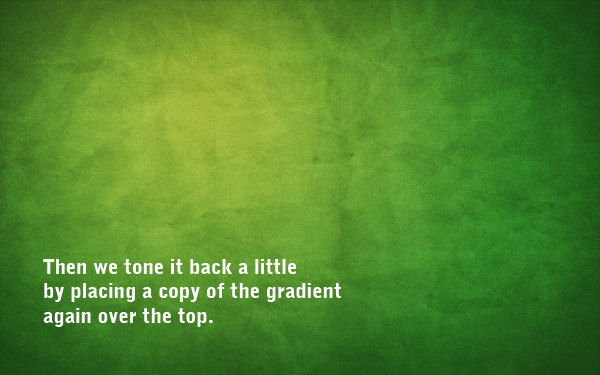
Ora duplicate il gradiente di sfondo originale, e porre lo strato duplicato sopra tutte le texture e cala al 40% l’ Opacità.

Passo 6
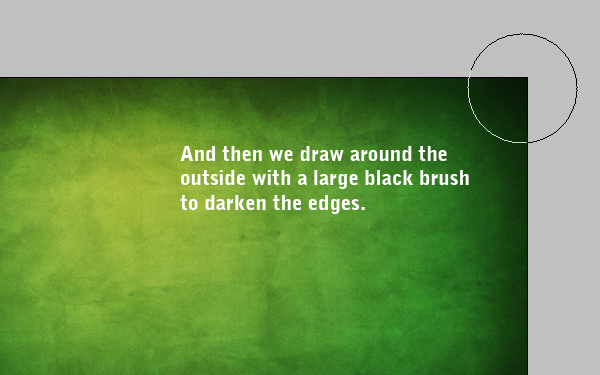
Ora creiamo un nuovo livello sulla cima e utilizziamo un grande, morbido, pennello nero. E aggiungere un pò nero ai bordi. Vale la pena tornare a modificare l’opacità e l’overlay a circa il 30% .È quindi possibile duplicare il livello e passare ad una pesante Gaussian Blur su di essi (imposta a circa 32px). In questo modo i bordi si ammorbidiranno.
Passo 7
OK, ora abbiamo un bel fondo!
Parte 2-Effetto erba sul testo
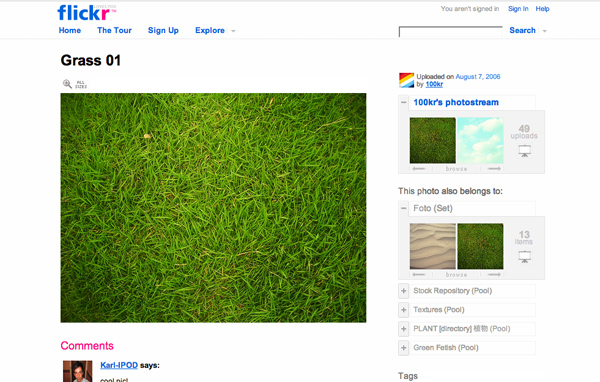
OK, ora siamo pronti a fare un po’ di erba sul testo.Per fare questo, stiamo andando al bisogno di qualche bella immagine per procurarci l’erba. Dopo un po’ di ricerca, abbiamo scelto l’immagine d’erba che vedete nell’immagine.
Quindi, scaricare l’immagine in full-size e una copiatela.
Passo 9
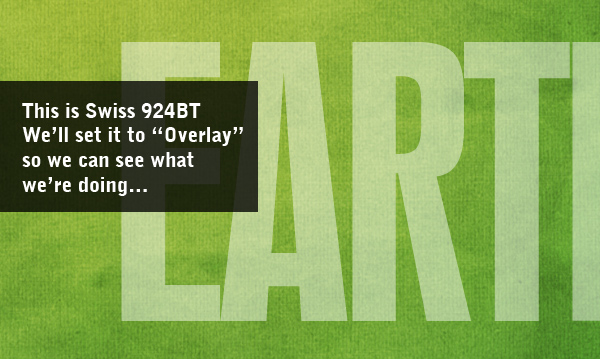
Ora abbiamo bisogno di qualche tipo. Quindi, selezionare un tipo di carattere che si desidera. Io ho scelto Swiss 924BT, che è un tipo grasso e condensato. E ho scritto il testo “Earth”. Comunque, in modo solo impostare il testo in bianco e sovrapposto e come 50% di Opacità. Questo strato non si mostrerà effettivamente alla fine, è solo uno strato di guida.

Passo 10
OK, quindi ecco il testo sull’erba che abbiamo preso in precedenza.
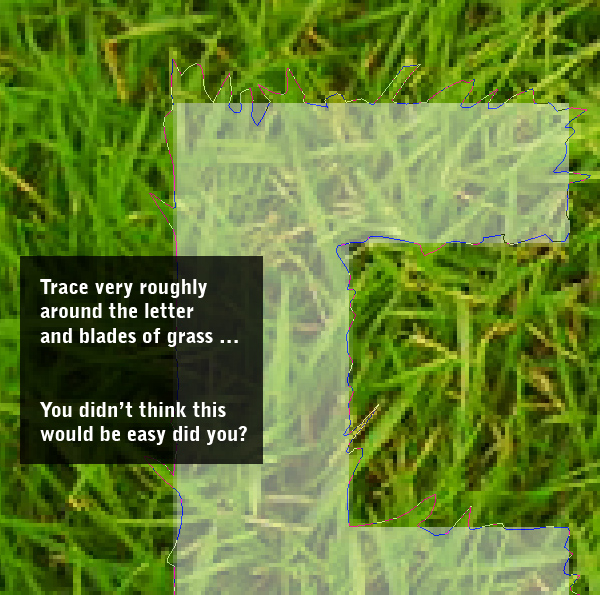
Ora un po ‘di pianificazione! Abbiamo bisogno di vedere tutto un po’ grezzo, con pezzi di erba fuori i bordi per poter iniziare a creare l’effetto giusto. Per fare questo, stiamo andando a utilizzare la forma della lettera come guida approssimativa e quindi e lavorare sui bordi di essa.
Vi avviso, è molto faticoso!
Passo 11
OK, qui stiamo tracciando. Si dovrebbe usare la Tool Penna (P) e francamente, se non sei pratico con essa prima di iniziare, lo sarai entro la fine!
In questo modo quando si verso la fine il nostro lavoro avrà un aspetto simile a pezzi di erba si conficca fuori.

Passo 12
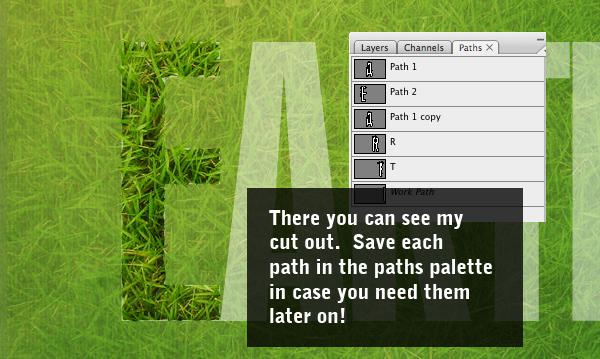
Quando hai finito il tuo percorso, la soluzione migliore è salvarlo nel Paths Palette . Si può fare con il passaggio a quella palette e cliccando la piccola freccia verso il basso scegliendo Salva percorso. In questo modo se hai bisogno del percorso più tardi puoi usare quello salvato.
In ogni caso, fare doppio clic sul percorso per ottenere la selezione e tornare al tuo strato di erba. Duplicare il livello di erba in modo avete ancora più erba per le altre lettere, poi invertire la selezione (Ctrl + Shift + I) e tagliare fuori l’eccesso di erba. In the screenshot I’ve faded back the duplicate grass layer so you can see the cut out “E” part. Nella schermata ho sbiadito lo strato duplicato di erba.
Passo 13
OK, così qui abbiamo la nostra “E” sulla schermata finale.
Passo 14
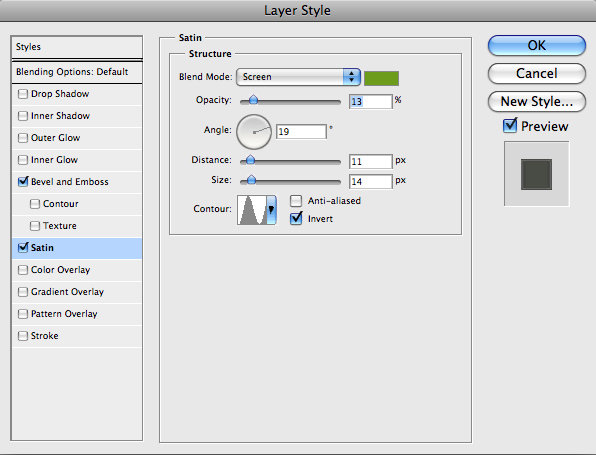
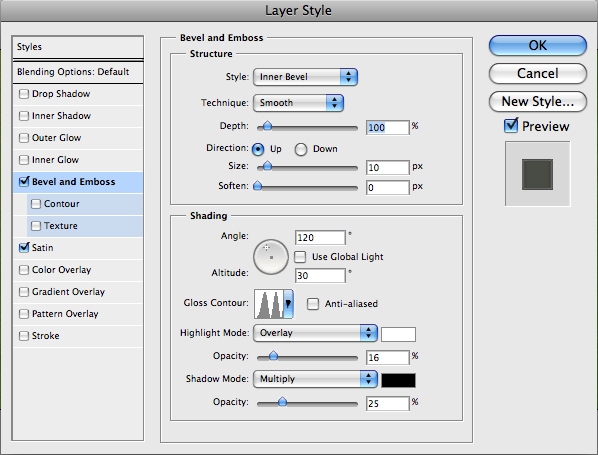
Ora si devono aggiungere degli stili allo strato per rendere un po’ più tridimensionale l’aspetto. Gli stili sono riportati di seguito.

Layer Style
Ecco la prima serie di stili di livello …
Passo 15
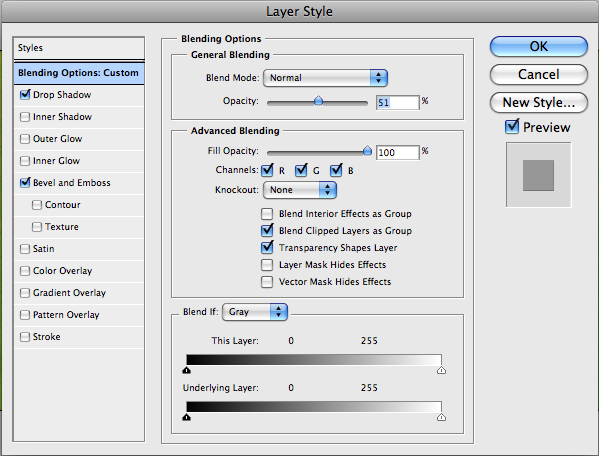
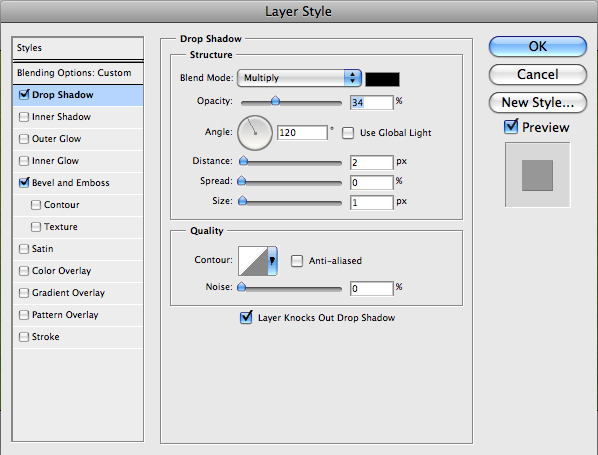
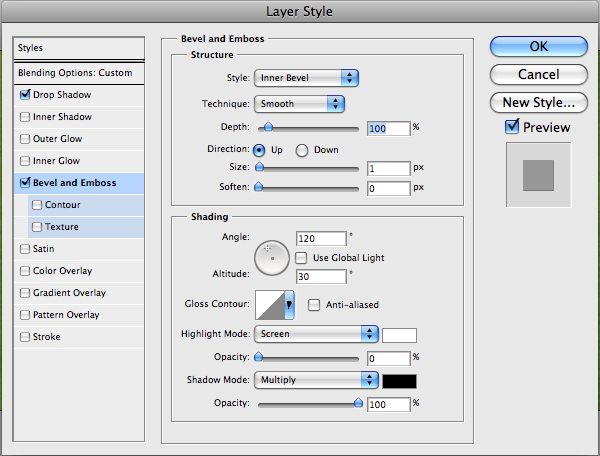
Ora duplicare quel livello , quindi pulire il livello di stile del duplicato, in modo che possiamo aggiungere alcuni stili in più. Questa volta, aggiungere gli stili mostrato di seguito …
Layer Style
Ecco la seconda serie di stili di livello … (Si noti che il 51% Opacità in modo che si miscela con il livello precedente).
Passo 16
Quindi questo è stato tutto solo sperimentale, e sembra andare bene, ma, ovviamente, c’è ancora molto da fare. Ora potremo aggiungere qualche ombra.
Quindi Ctrl-clic sullo strato di erba e poi in un nuovo layer sotto e riempirlo con il nero. Quindi premere la freccia verso il basso e una volta la freccia destra e riempire di nuovo, quindi ripetere più e più volte fino a quando non si ottiene un effetto simile a quello indicato. Penso che ci vorranno circa 15 riempimenti.
Passo 17
Ora eseguire un filtro> Blur> Motion Blur sulla nostra ombra con un angolo di 45 ‘ e una distanza di circa 30. Quindi impostare il testo ad una bassa opacità : circa il 50%. Si dovrebbe avere qualcosa che assomiglia alla schermata qui sotto.
Passo 18
Ora spostare lo strato d’ombra e per magia compare la nostra ombra!
Passo 19
Ora duplicate questo livello tre volte. Ogni volta che ho cancellato un po ‘fuori di esso in modo che, come l’ombra è più vicina al testo diventa più scura. Ho impostato questi strati con Moltiplica.
Passo 20
Quindi, questo testo è davvero molto carino , ma per dargli quel po ‘di profondità dobbiamo aggiungere alcuni pezzi di erba in background. Piuttosto che tagliare l’erba di più, possiamo solo usare questa lettera .Quindi, come potete vedere qui di seguito ho creato un paio di pezzi di erba. Li ho tagliati per corrispondere appena alle nostre lettere.
Passo 21
Ora spostando questi pezzi nelle zone di ombra, siamo in grado di renderlo simile all’erba che si conficca fuori ed è un vero e proprio oggetto 3D ottenuto dall’erba!
Poiché questi pezzi d’erba sono in ombra, si potrebbe voler utilizzare il Burn Tool (P) per scurire adeguatamente.
Passo 22
E proseguiamo per le lettere seguenti.

Passo 23
Utilizzando la stessa tecnica esatta … qui c’è la A;
Passo 24
e R e T …si ottiene l’immagine.
Passo 25
E, infine, l’intera parola!L’unica cosa extra ho fatto qui è stato quello di spostare le lettere un pò oltre. Ogni lettera è nel proprio livello di gruppo, che semplifica lo spostamento di molto.
Parte 3-La Fine!
Nonostante sia bello il nostro testo può ancora avere dei miglioramenti. Quindi, in questa ultima sezione aggiungeremo un paio di elementi alla progettazione. Nota : non vogliamo esagerare, però, visto che voglio che questo sia uno sfondo del desktop, lo spazio è importante (per tutte le mie icone!).
Quindi, lasciatemi aggiungere un po ‘di testo. Qui ho messo una bel citazione circa la terra e l’unità prese dalla fede Bahá’í . Io amo le virgolette, perché significa che otteniamo tre parti per decorare la citazione, le virgolette e la fonte.
Il testo si trova in una variazione della Swiss che è sottile, ma ancora condensata. Utilizzare più caratteri della stessa famiglia (pesanti, luce, ecc) è un bene, ed è la scelta migliore per mantenere il vostro tipo di ricerca coerente.
Quindi, qui ho impostato l’opzione di overlay e il 50%, quindi ho duplicato il testo e impostato questo sullo schermo e il 50%. Poi ho aggiunto le virgolette nello stesso Swiss font, ma li ha resi molto grandi e luminosi in tonalità di verde. Infine, la fonte della citazione è in teeny lettere e centrato verticalmente..
Passo 27
Ora aggiungere un po ‘di highlights per evidenziare la scena. Per effettuare questa operazione, creare un nuovo strato sopra tutto il resto, e utilizzando il Strumento Gradiente (G), stabilite un gradiente di bianco -> trasparente verso l’alto a sinistra. Quindi impostare questo strato di luce debole e il 50%.
Passo 28
Ora potremo aggiungere due accattivanti elementi per compensare tutti i verdi. Questi saranno una farfalla blu brillante e un po’ di rosso coccinella. Ho usato l’eccellente everystockphoto , sito Web che fornisce una tonnellata di immagini gratis per siti Web e ho trovato due immagini da usare: Coccinella | Butterfly.
Passo 29
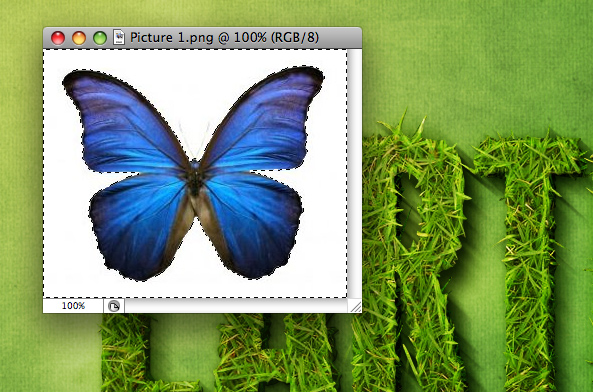
Il posizionamento delle immagini è piuttosto facile. In primo luogo la farfalla. Appena abbiamo aperto l’immagine in Photoshop, usare lo strumento bacchetta magica (W) per selezionare tutta l’area bianca, poi vai a Seleziona> Modifica> Espandi e espandere la selezione da 1px per assicurarsi che abbiamo tutto. Quindi premere CTRL + MAIUSC + I per invertire la selezione e la copia la farfalla sulla nostra tela principale.
La coccinella che ho selezionato ha bisogno di essere tagliata fuori della sua immagine. Per fare questo ho usato il Pen Tool (P).
Finito!
Ora il nostro lavoro è completo.
via : psdtuts.com
































complimenti bel tutorial