La manipolazione fotografica è molto diffusa nell’arte grafica. Prima di iniziare questo tutorial preciso che non è per principianti, è richiesta una certa familiarità con Photoshop.
L’anteprima dell’immagine finale è questa qui.
“PASSO 1”
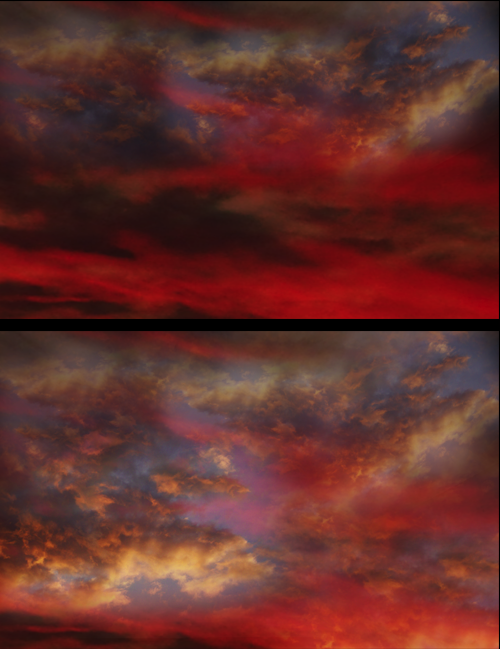
Prima di tutto è importante creare un giusto sfondo. In questo caso il nostro sfondo sarà 3D. Con il 3D si possono creare svariati sfondi. Qui è stato creato un cielo con il programma Cinema 4D.

“PASSO 2”
Ora sto analizzando i migliori modi per le impostazioni del cielo. Ho aggiunto immagini di nuvole. Le mie nuvole sono impostate sullo “Screen Mode” con 40-60% di Opacità.
“PASSO 3”
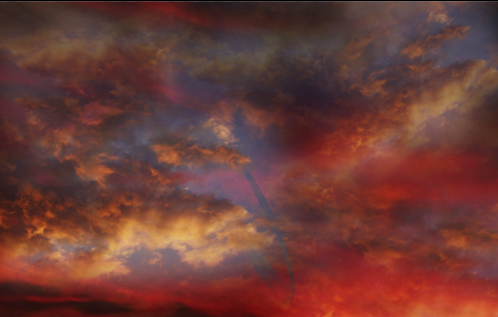
Ora noi continuiamo nella cura del nostro sfondo. Ho sbiadito le nuvole con lo strumento gomma. Ho aggiunto anche due sottili trame e ho modificato l’opacità al 50%.
“PASSO 4”
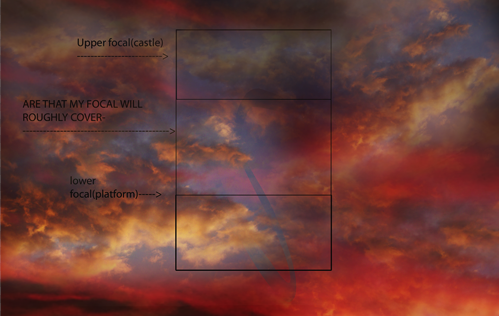
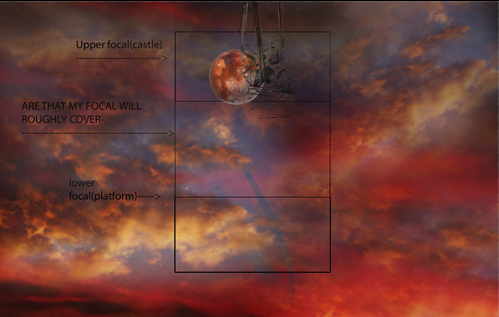
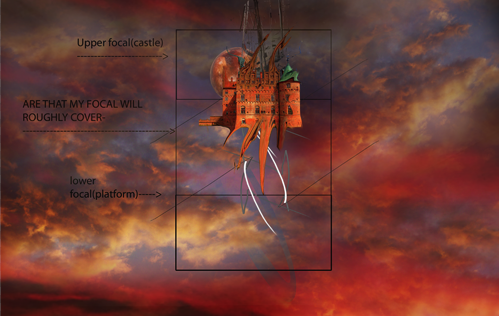
Gestiamo il punto focale come fatto in figura con i rettangoli tracciati che ci saranno utili in avanti.
“PASSO 5”
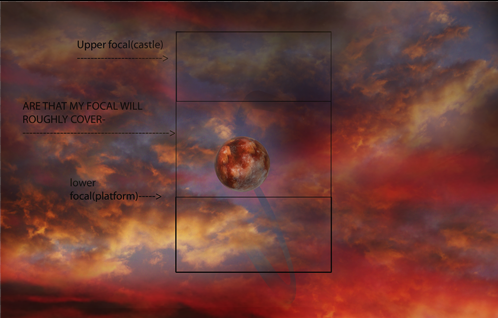
Iniziamo quindi ad accentuare la zona del castello. Vorrei aggiungere un oggetto, ho scelto un pianeta. Ma andrebbe bene anche una luna. Quindi per iniziare a creare una luna fare un nuovo documento di grandi dimensioni. Utilizzare lo strumento “Eliptical Marquee” e tenendo premuto Alt+ Maiusc fare una sezione circolare. Sul livello della luna andare in Layer>Create Clipping mask. Porre un’altra texture di tua scelta e impostatela come “soft light”. E mascherare questo livello. Ora andate su Select>Load Selection, Edit> Copy Merged e inserito nel documento. Dopo quanto fatto, allora andate su Filter>Distort> Spherize e applicare spheriz a 100%.
“PASSO 6”
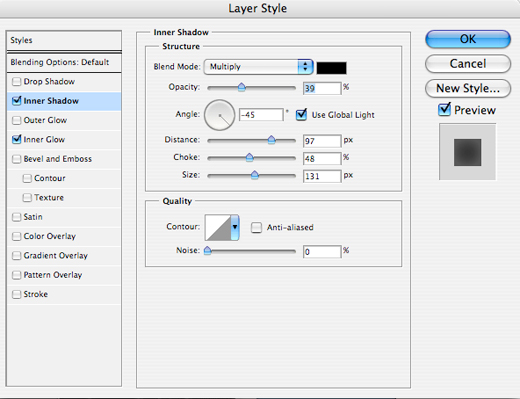
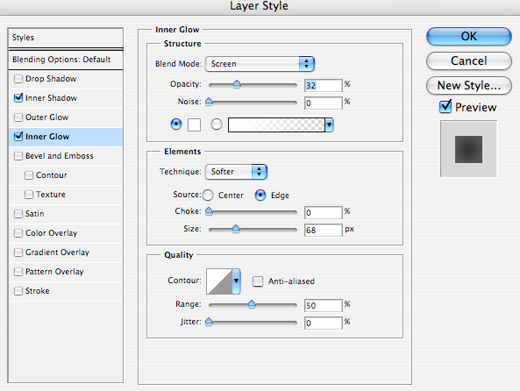
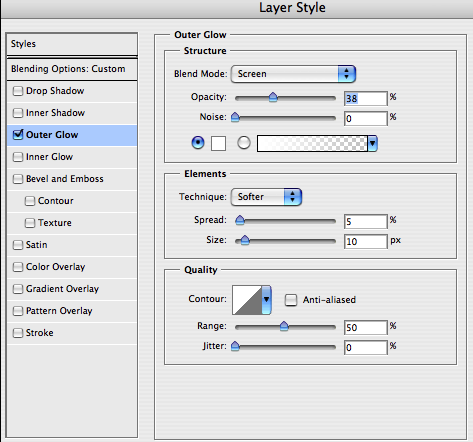
Se volete creare una luna fotorealistica allora seguite l’immagine per le impostazioni.Impostate lo stile del livello.
“PASSO 7”
Sfortunatamente non posso mostrarvi come si fà ciò ma se inserite un oggetto 3D da Cinema 4D. Inserirò ciò sulla mia luna.
“PASSO 8”
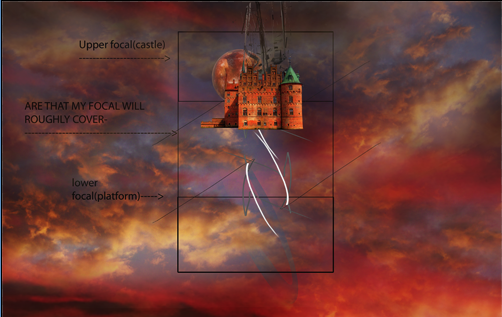
Disegnare come vedete in figura con lo strumento Penna. Duplicate quanto disegnato come vete in immagine. Dove è molto chiaro.
“PASSO 9”
Il prossimo passo è uno dei più importanti. Porre l’immagine di un castello, qui l’esempio è un castello ma ovviamente è possibile usarne un’altra.
“PASSO 10”
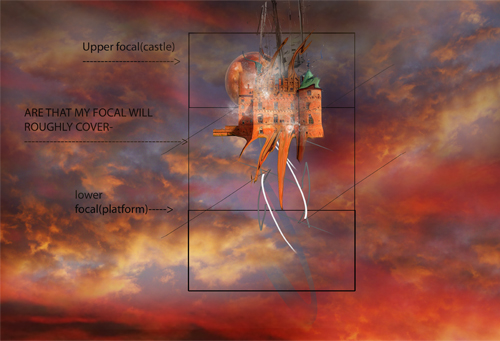
Uso lo strumento di liquefazione per sviluppare il lavoro, con il filtro “Liquify”. Allora usiamo “Bulge Tool” in una piccola area al centro. Seguire l’immagine per rendersi conto dell’effetto.
“PASSO 11”
Adesso carichiamo l’immagine di una nebulosa. Impostatela nello screen mode per la miscelazione.
“PASSO 12”
Visto che non si tratta di un cielo notturno realistico possiamo aggiungere alcune stelle. Per questo creiamo un nuovo documento delle stesse dimensioni . Ora andate in Filtro>Render>Nuvole. Creare un nuovo livello, prendete il vostro stumento Pennello e impostatelo sul bianco. Selezionare il disco rotondo di deafult a 5 px con una direzza di circa 60%. Ora lavorare sull’immagine. Tornate indietro e modificate le impostazioni del vostro pennello a 3 px e all’80% di durezza.
“PASSO 13”
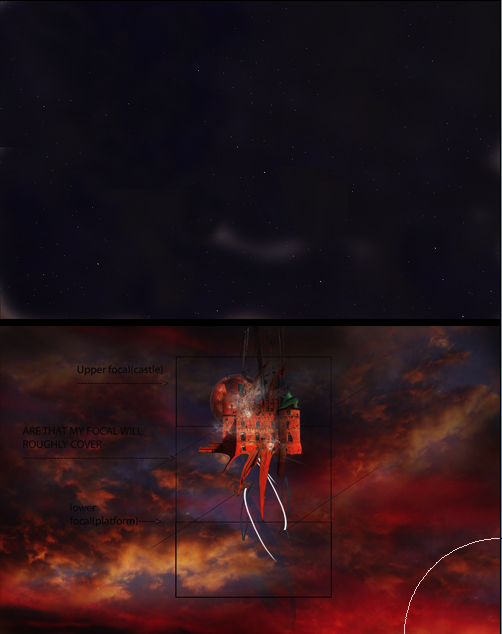
Il prossimo passo è selezionare tutto e dopo in Edit>Copy Merge. Incolla il documento delle stelle nel vostro documento e impostatelo su Soft Light o Color Dodge al 90% di Opacità. Io ho scelto Soft Light. Gestire il cielo stellato per avere un risultato simile a quello in figura.
“PASSO 14”
Ora dobbiamo occuparci della piattaforma. Il castello non sembra completo così solo al volo, così ho deciso di porre un’immagine di una montagna astratta.Prima di tutto ho caricato l’immagine della nebulosa e ho impostato l’opacità al 28%. Dopo, ho duplicato il livello e l’ho impostato a “Color Dodge”. Fatto ciò, ho caricato un gradiente dal nero al bianco e l’ho impostato al 53% di Opacità.
“PASSO 15”
Voglio curare anche lo sviluppo della piattaform. >Ho allora aggiunto l’erba a quest’ultima, così da migliorarne l’aspetto. Aprire il file grass.tif per l’erba.
“PASSO 16”
A questo punto la nostra immagine ha bisogno di una trama, così ho aggiunto una trama di metallo(collegamento). Poi una carte di texture su Overlay ad Opacità 8% e un’altro documento con opacità al 16%.
“PASSO 17”
Ho lavorato un pò sul contrasto dell’immagine, e ho curato un pò l’equilibrio di colore. Ho aggiunto un gradiente nero.
“PASSO 18”
Ora, questo passo è completamente facoltativo e dipende dal livello attuale dell’immagine. Inoltre dipende anche dalla preferenza.
“PASSO 19”
Ora siamo vicini al risultato finale. Ho intenzione di aggiungere qualche dettaglio. Ora Creiamo un nuovo livello, andiamo in Image>Apply Image. Poi Filter>Distort>Displacement. Per le impostazioni del displacement è tutto a vostra scelta.
“PASSO 20”
Ora dobbiamo finire con le regolazioni del colore. Ho inserito un gradiente di colore bianco e la tonalità fino al 68%. Infine ho aggiunto un gradiente viola ad arancione con l’opacità al 26%. Infine gestite la colorazione fino ad ottenere il risultato che voi preferite.
Abbiamo finito. Godetevi il risultato.
Via : psdtuts