Prima di iniziare ecco in figura il risultato finale.
PASSO 1
Iniziamo! Non è un tutorial per principianti quindi è richiesta già una buona esperienza con Photoshop. Questo tema è stato pensato per un template WordPress, ma una volta fatto può essere convertito facilmente anche per altro.
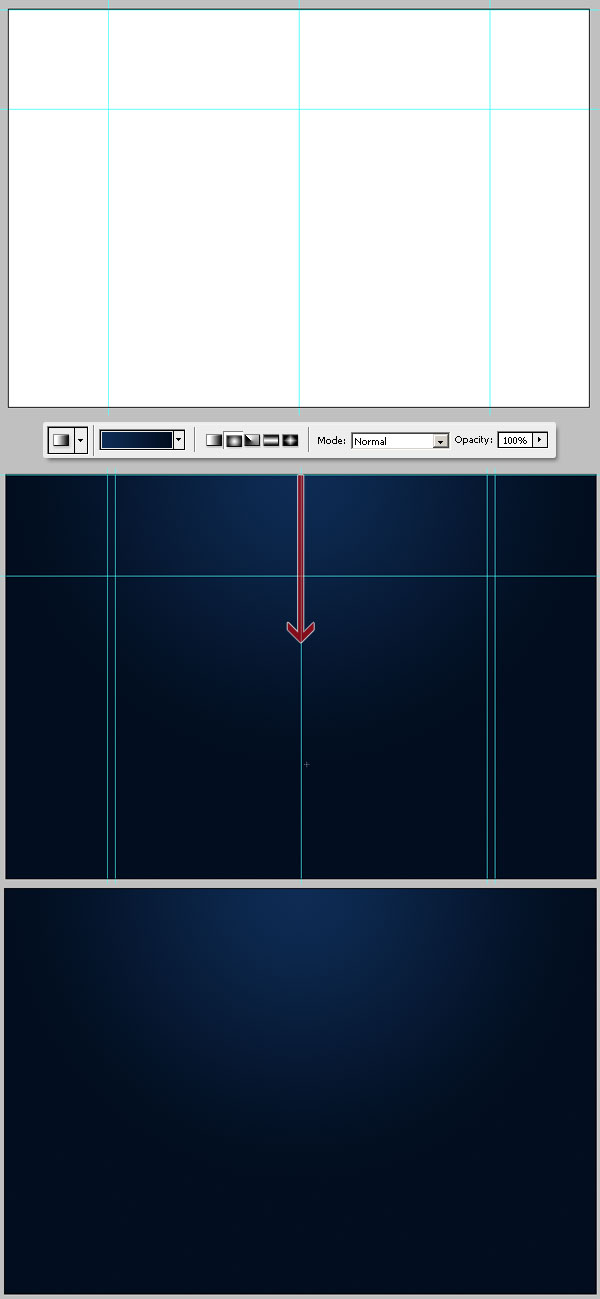
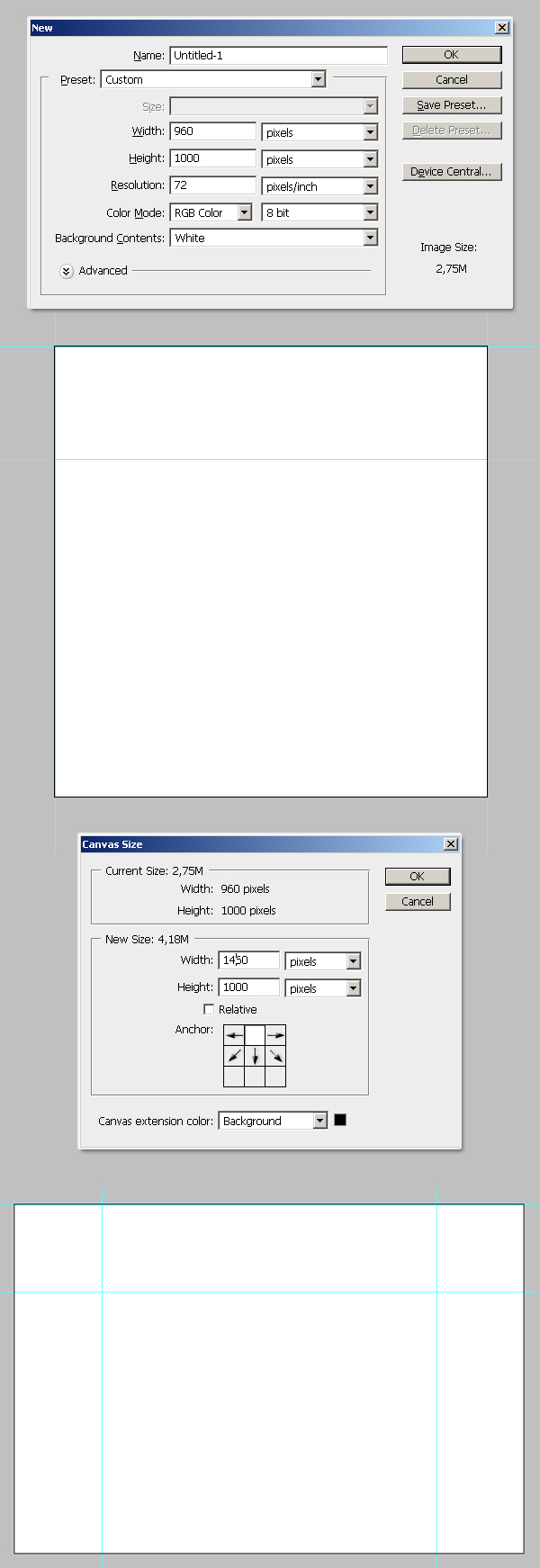
Create un documento con le caratteristiche che vedete in figura.

PASSO 2
Disegnate delle linee guida e ponetele come sfondo. Aggiungete un gradiente radiale con blu e nero.
PASSO 3
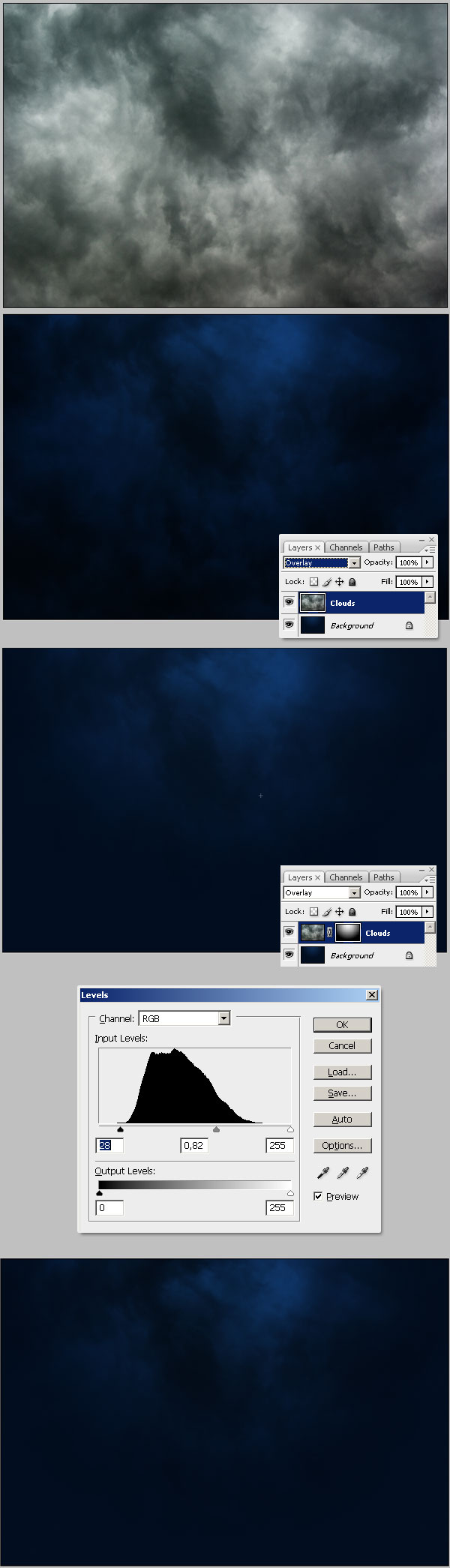
Inserite delle nuvole, l’immagine potete prenderla anche da qui e modificate la modalità di miscelazione su Overlay. Allora andate su Layer>Layer Mask>Hide All e inserite un gradiente radiale dal bianco al nero.
Infine rendete un pò più scure le nuvole.
PASSO 4
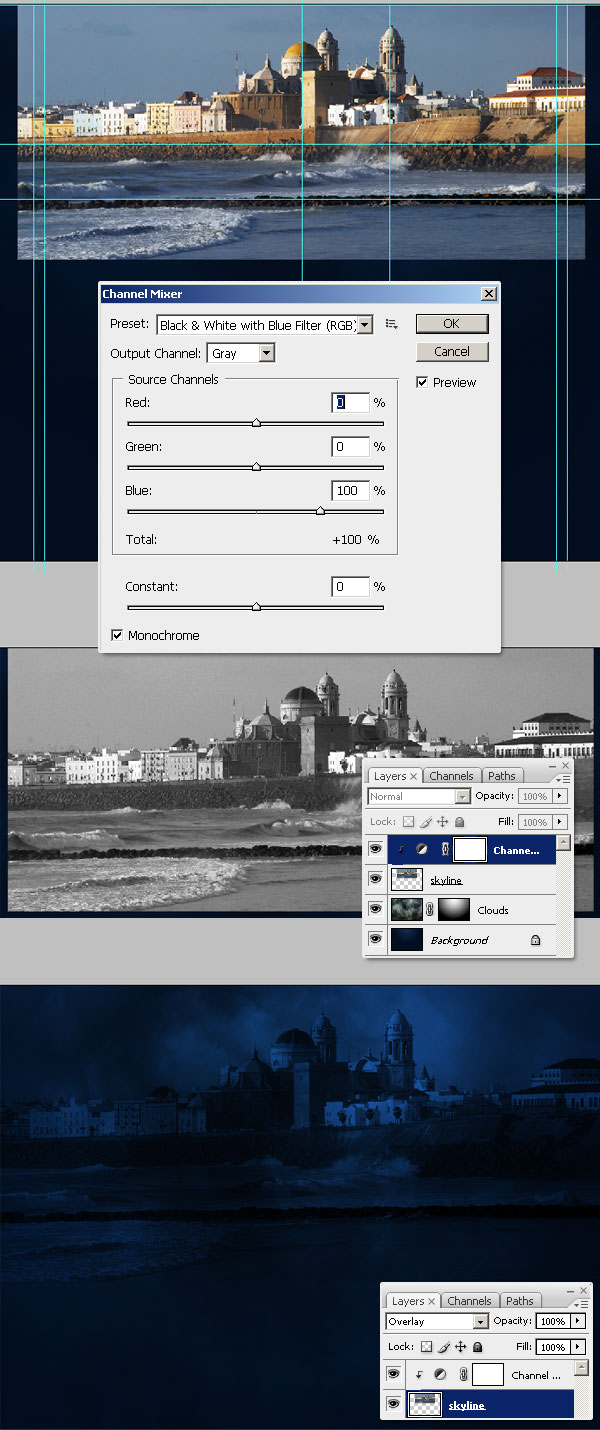
Ora incollate questa bella immagine e chiamatela “skyline”, ora andate in Layer > Channel Mixer e selezionate Black & White with Blue Filter. Applicate quest’effetto su “skyline”. Infine cambiate la modalità di miscelazione su Overlay.
PASSO 5
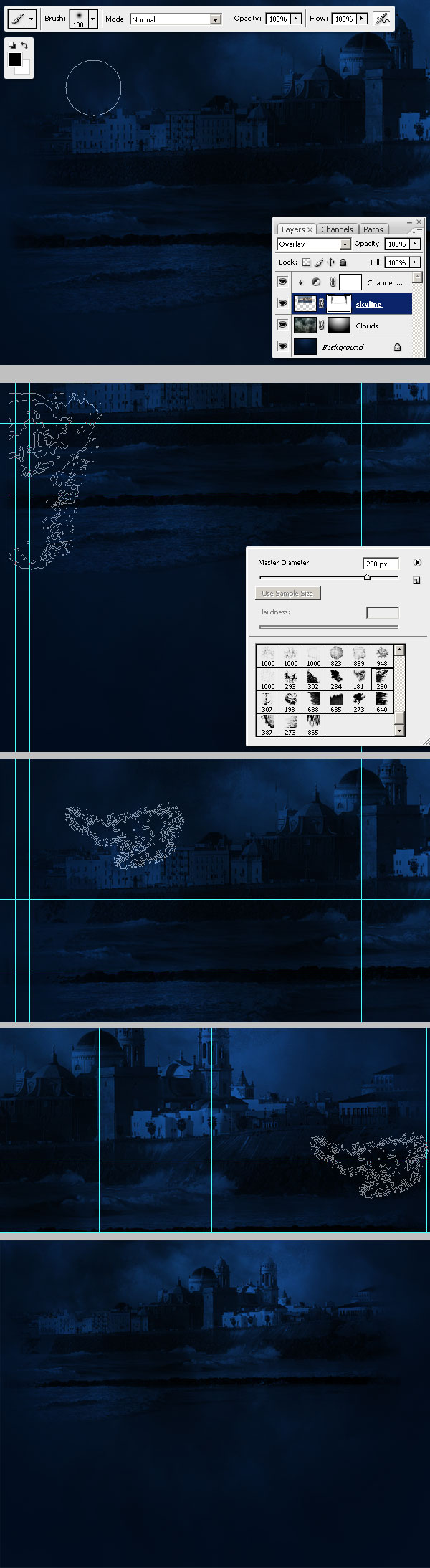
Ora applicate Layer Mask Reval all sul livello Skyline.
Usate un pennello morbido nero per i bordi dell’immagine.
PASSO 6
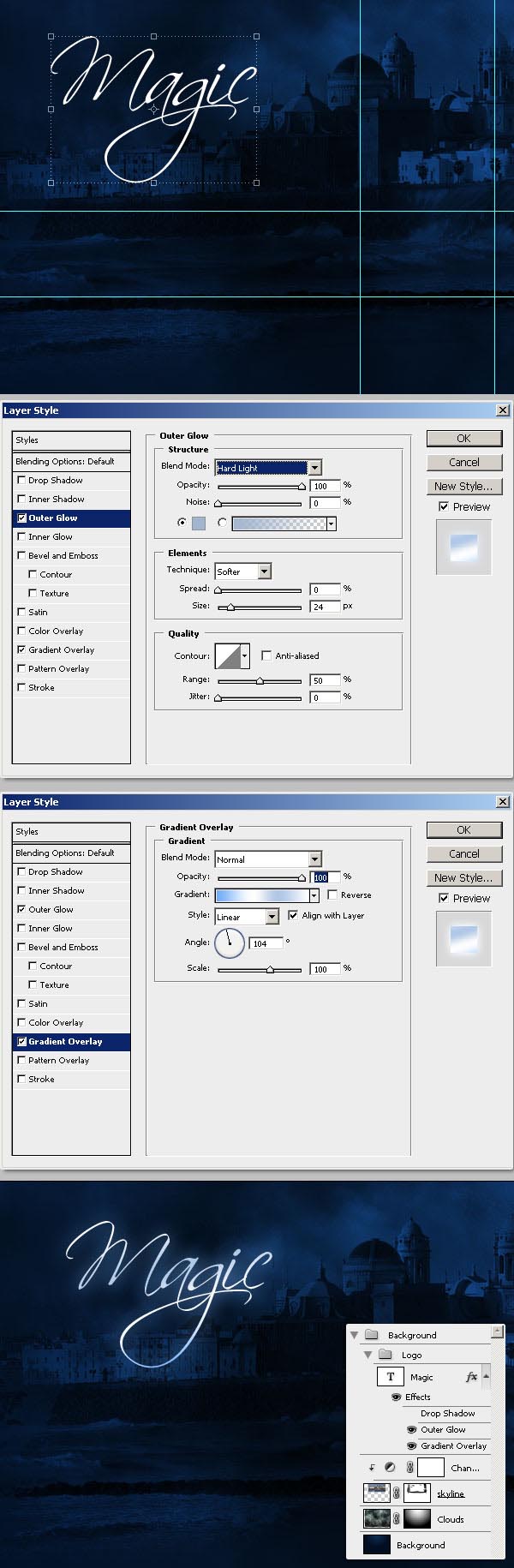
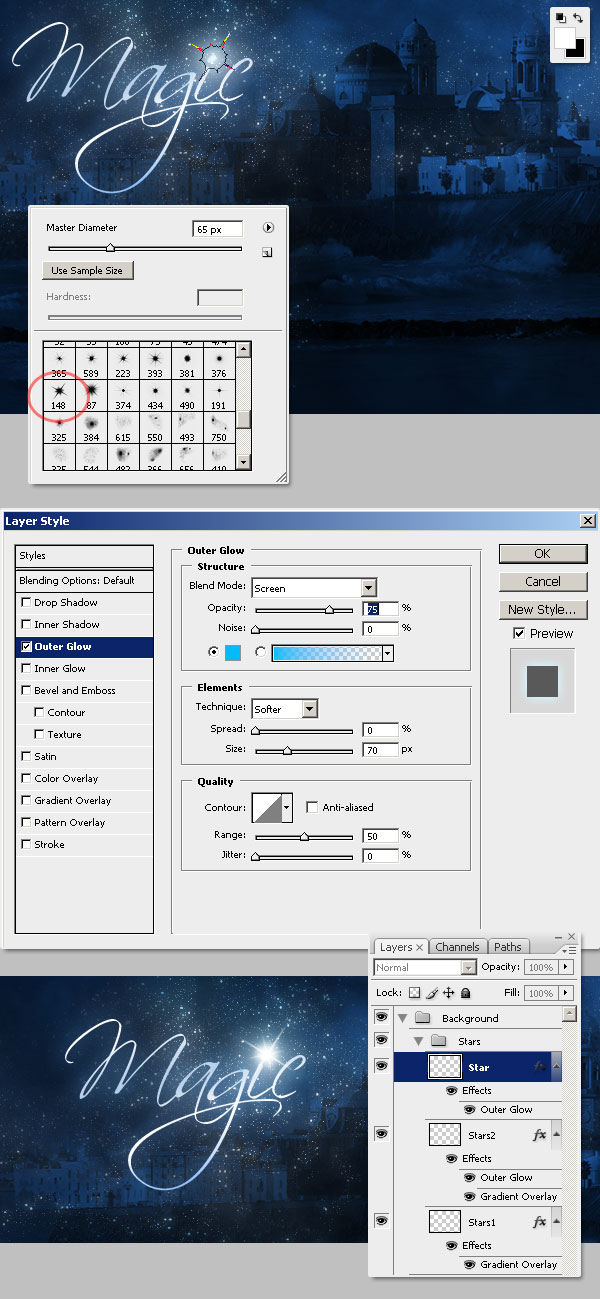
Inserite la scritta Magic in Scrpitina Font. Seguite la figura per lo stile del livello.
PASSO 7
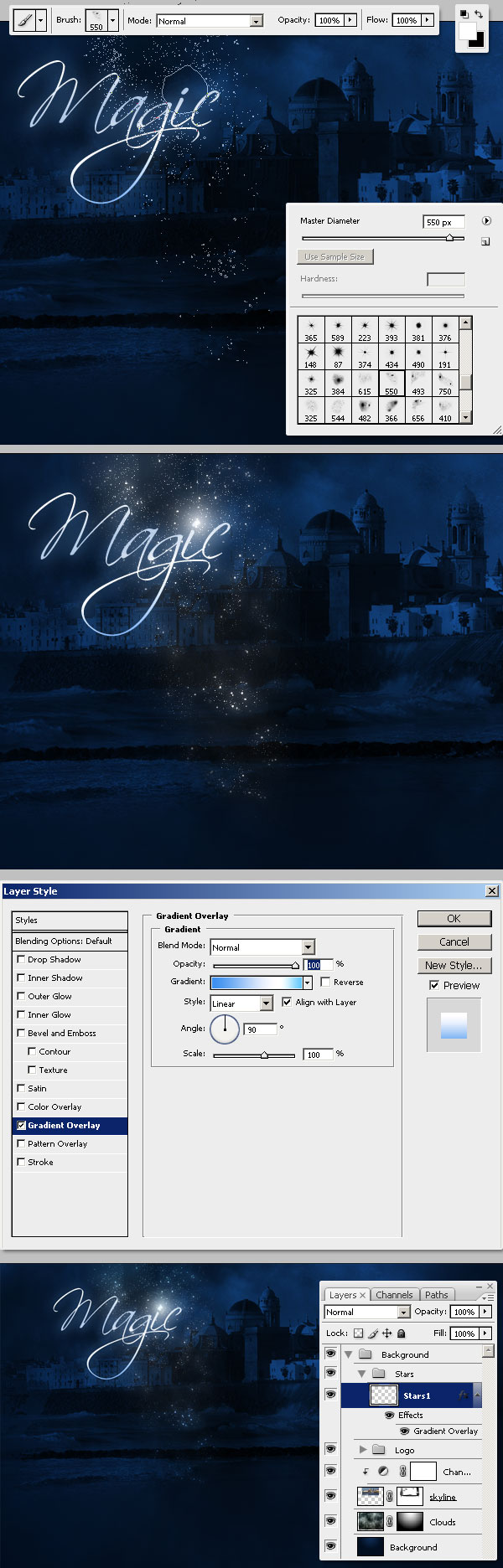
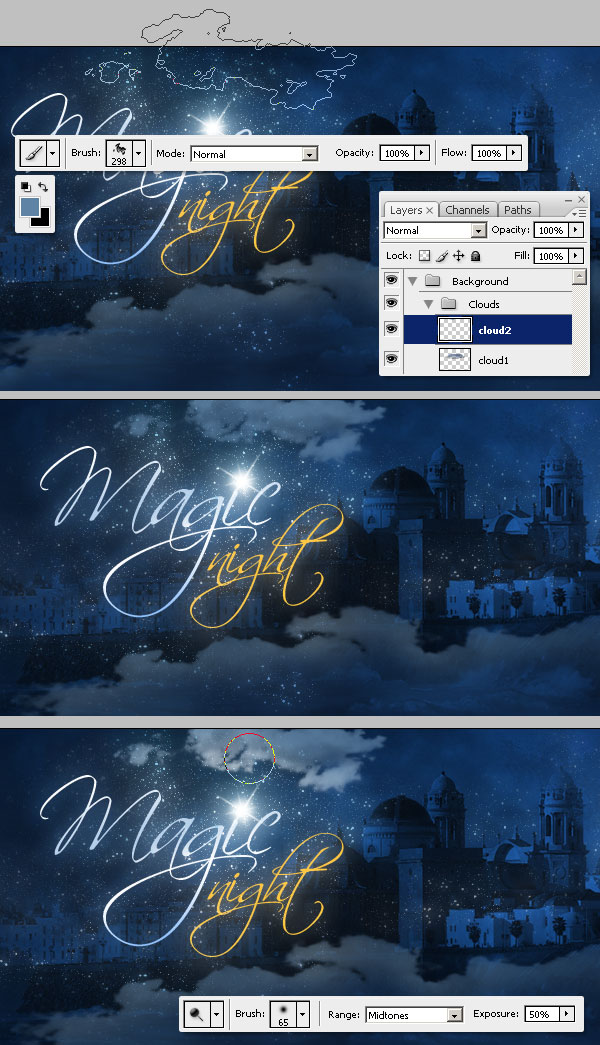
Adesso aggiungiamo delle stelle , utilizzando l’apposita opzione nel pennello. Seguite la figura per capire dove concetrare il vostro disegno e inserite un gradiente per rendere più luminoso l’effetto.
PASSO 8
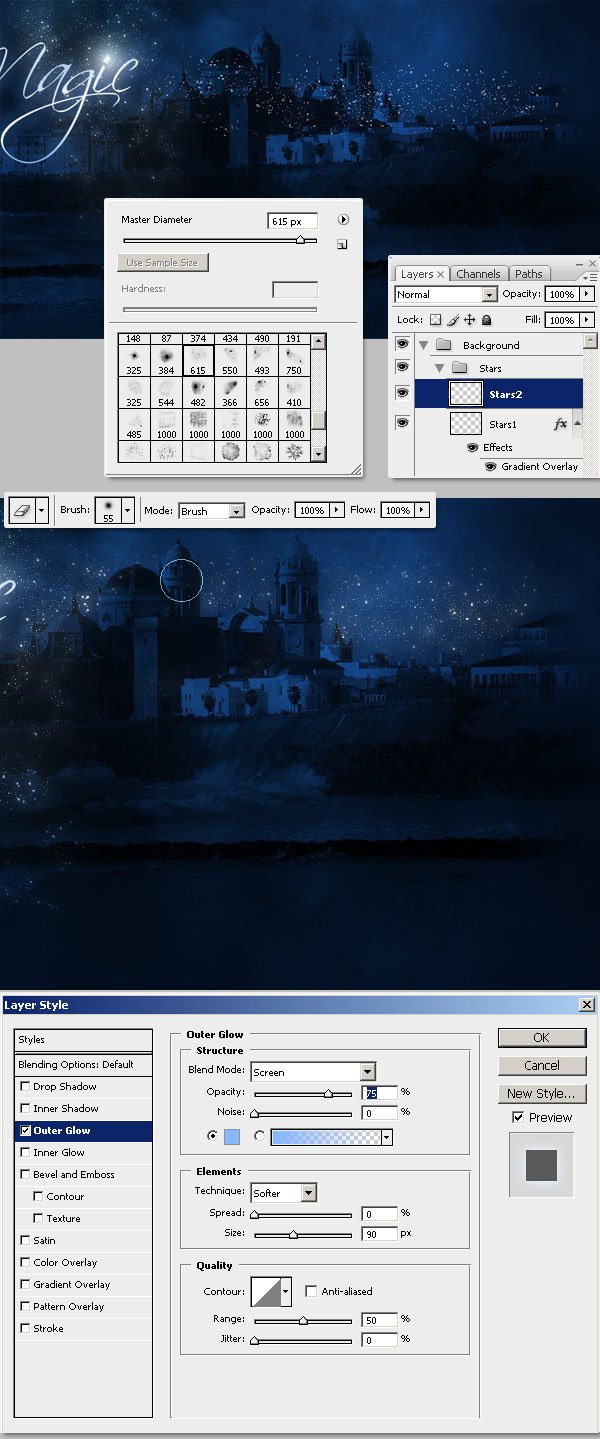
Adesso usate il pennello con impostato 615 px di diametro e agginungete altre stelle in un’altro livello chiamato “Stars2”.
PASSO 9
Aggiungere altre stelle in “Stars 2” e applicate vari gradienti.
PASSO 10
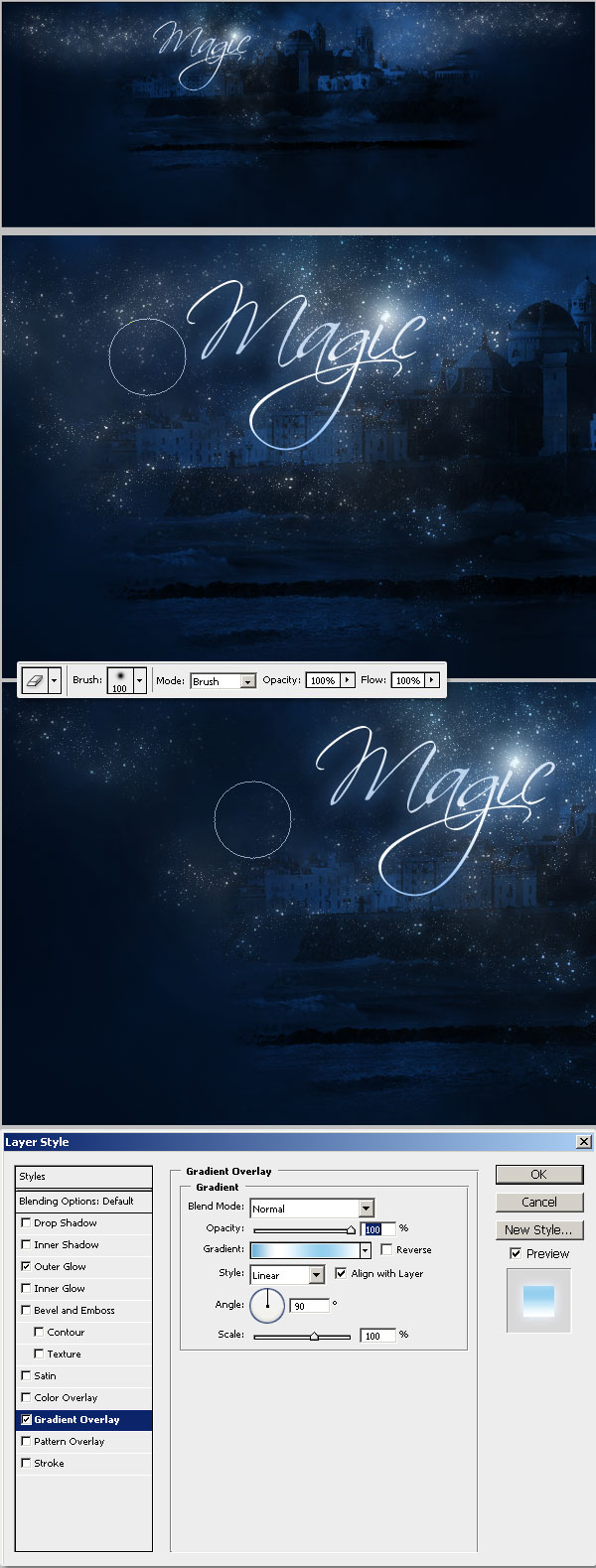
Scaricate questo pennello (collegamento) perchè lo useremo più volte nel corso del tutorial. Selezionate quindi l’opzione nel pennello impostate 65x, applicare anche un Outer Glow per rendere più luminosa la stella.
PASSO 11
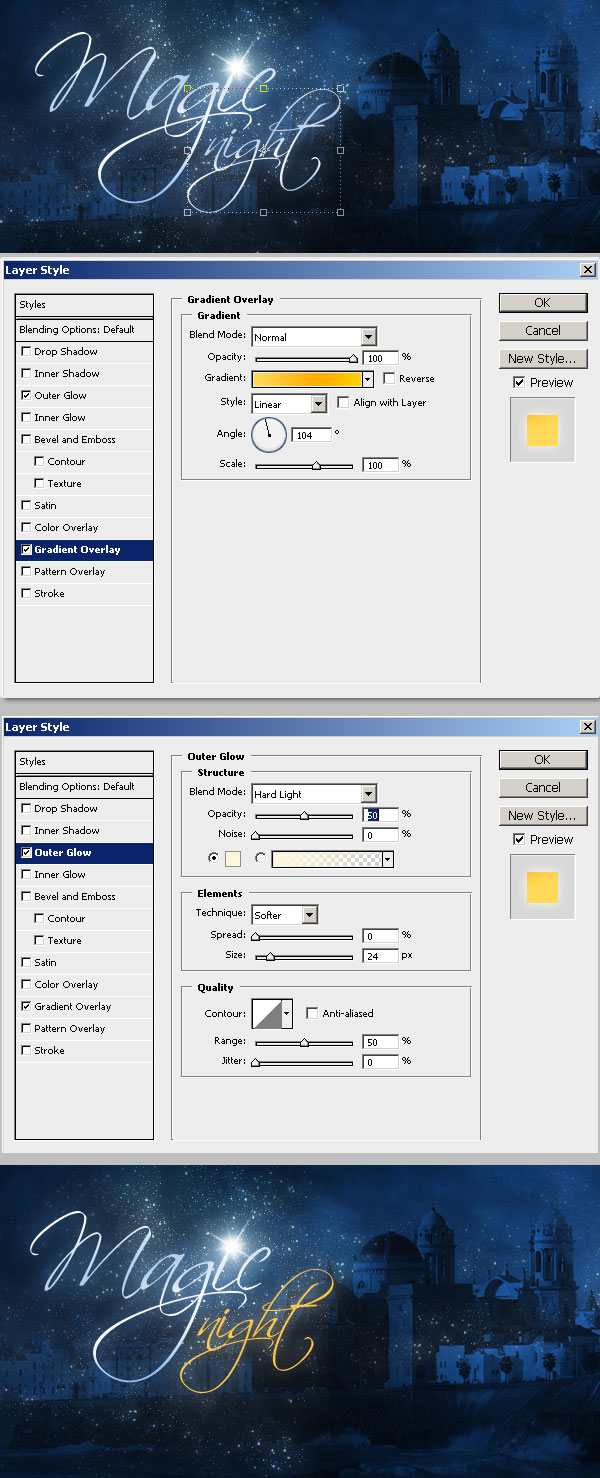
Con le stesse impostazioni della scritta “Magic” aggiungetene un’altra di nome “night”. Coloratela di giallo.
PASSO 12
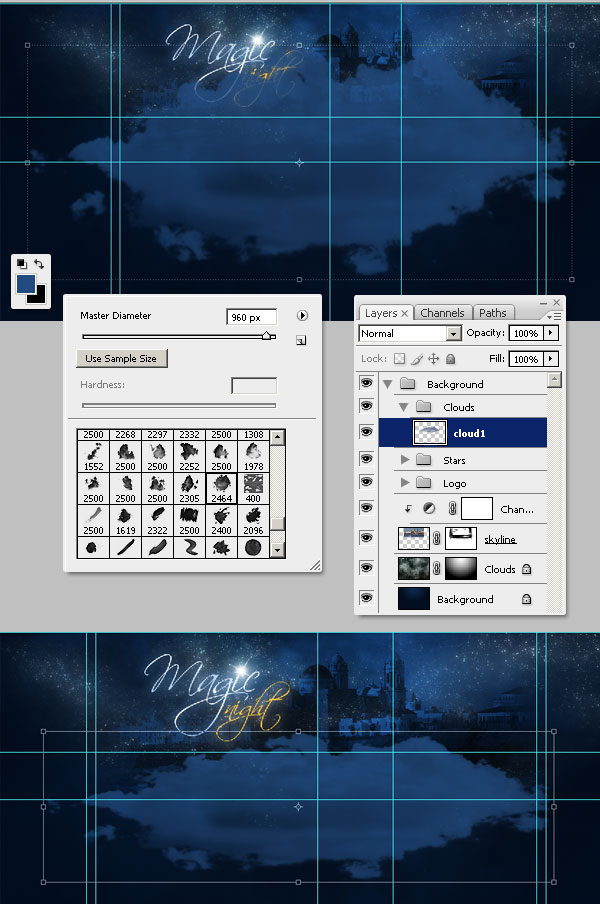
Aggiungiamo altre nuvole prendendone il pennello da questo collegamento(link).
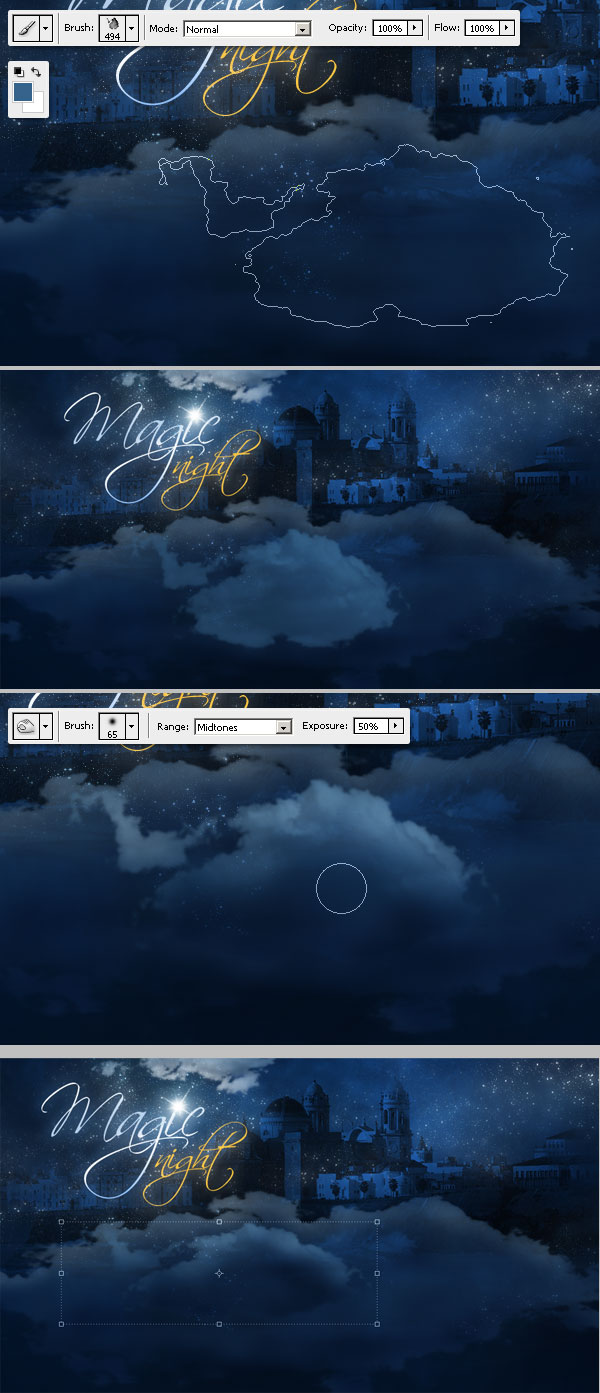
Adesso selezionate il numero del pennello 2464 e impostatelo su 960 px. Ora inserite le nuvole nel testo, e seguite la figura per eventuali dettagli. Importante l’inserimento di un livello sul quale poggiarle.
PASSO 13
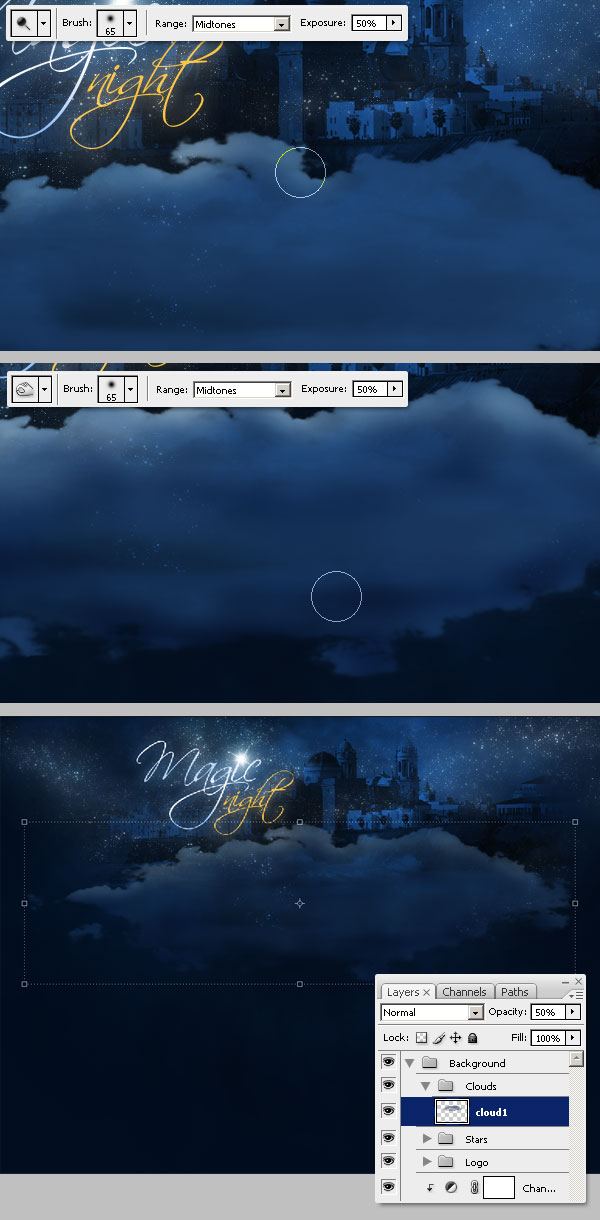
Seguendo, aumentate la luminosità delle parti vicino le scritta.
PASSO 14
Aggiungete altre nuvole anche al di sopra della scritta “Magic Night” e create un’altro livello per ospitare queste nuvole. Illuminte anche qui le parti vicino il logo.
PASSO 15
Ripetete lo stesso passaggio. Ed inserite altre nuvole su quelle inserite nel passo 12. Abbiate cura per le zone in ombra a quelle in luce.
PASSO 16
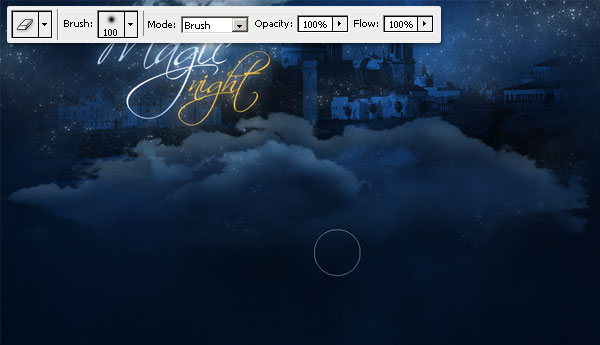
Utilizzate una gomma per generare un’effetto di fade out per le nuvole.
PASSO 17
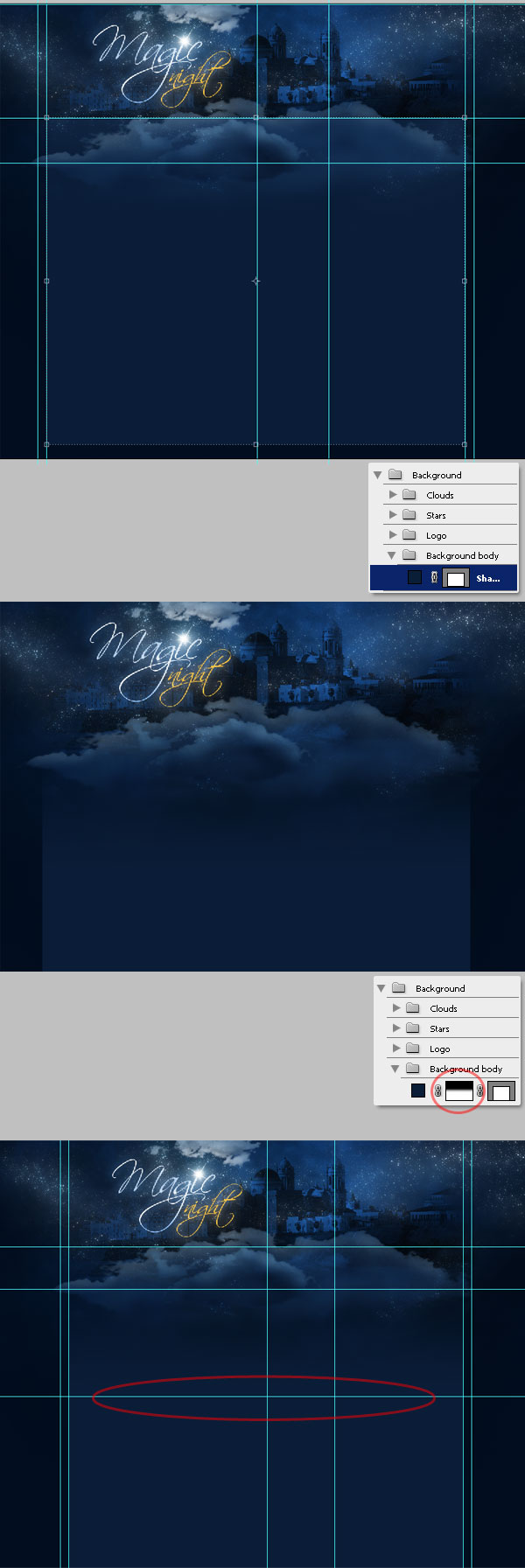
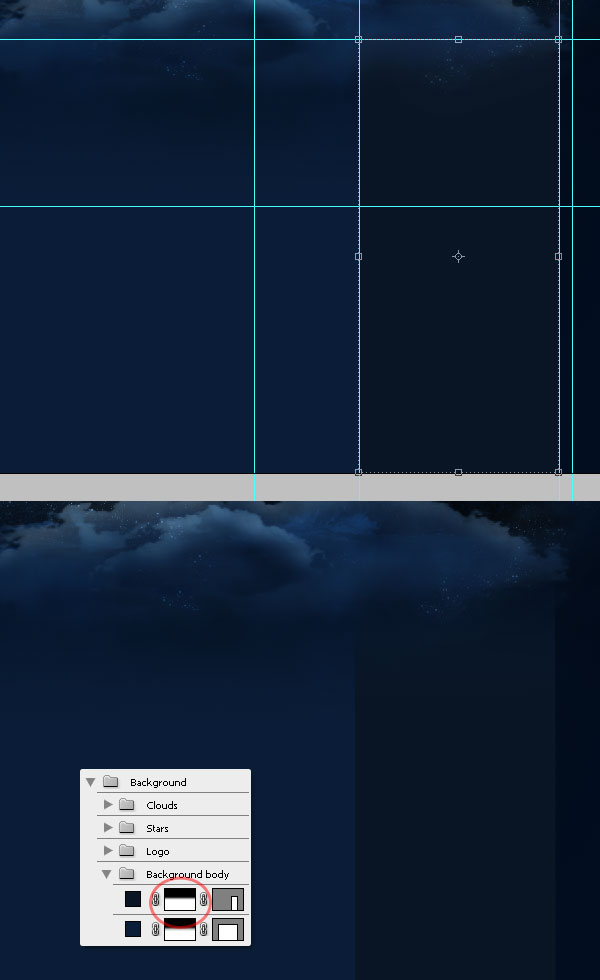
Questo è un passo critico e molto importante. Non dovete dimenticare che state curando la grafica di un sito web. Ora dovrete gestire l’interfaccia del sito. Utilizzare delle linee guida per facilitarvi il lavoro e scegliere bene come suddividere la pagina. Ora dovrete creare dei rettangoli di colore omogeneo per lo sfondo. Seguire la figura che vi faciliterà lo sviluppo.
PASSO 18
Creare un’altro rettangolo a lato, ma stavolta usare una tonalità più scura di blu.
PASSO 19
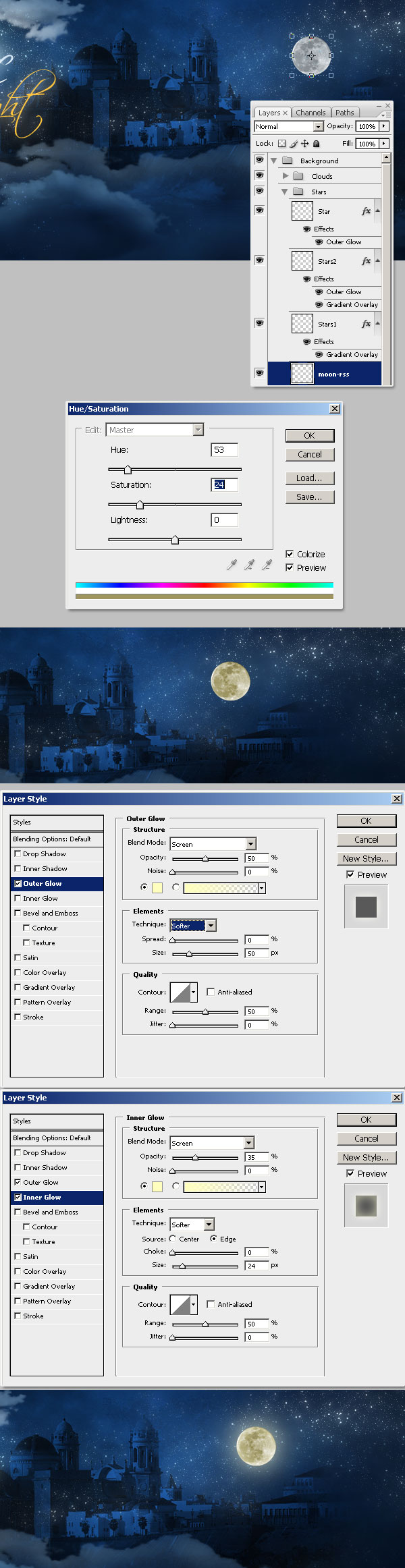
A questo punto aggiungiamo dei dettagli.
Copiate quest’immagine di una luna, ma rendiamola un pò gialla, così da renderla anch’essa sottoposta alla luce. Illuminiamone la sagoma.
PASSO 20
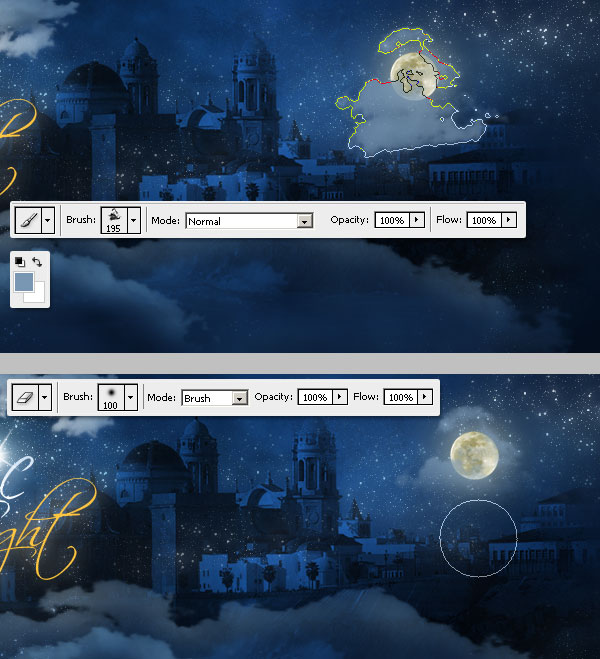
Aggiungete delle piccole nuvole nell’area vicino la luna.
PASSO 21
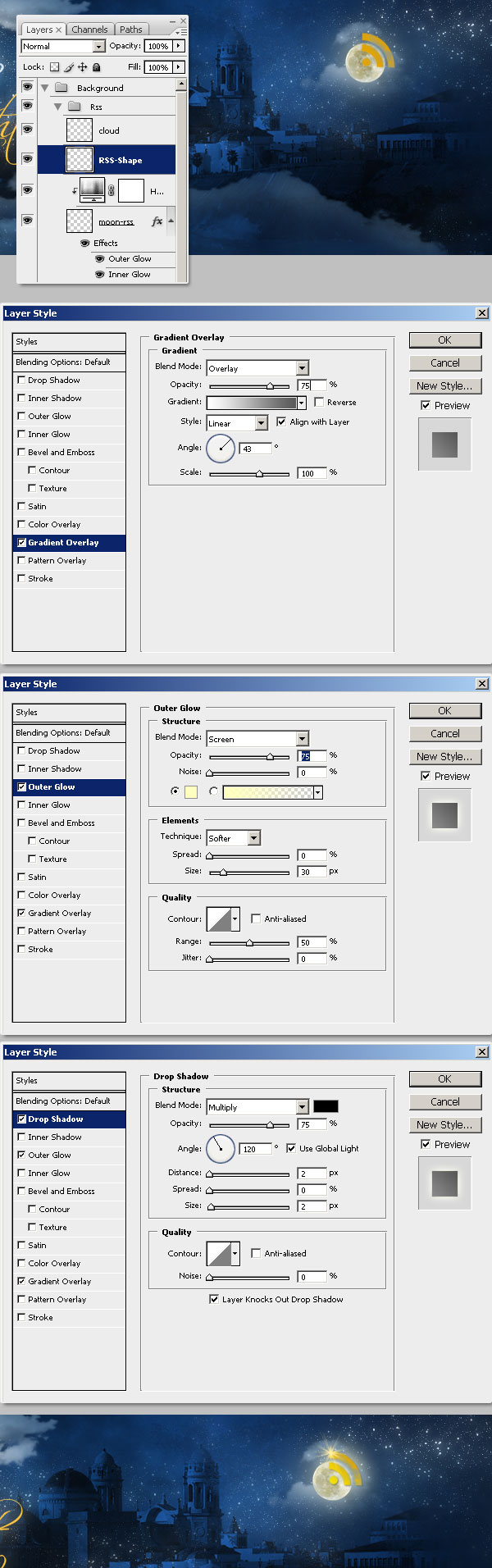
Visto che questa luna servirà come logo per l’RSS aggiungete il logo dell’RSS alla luna per generare un’effetto molto originale. Infine aggiungete una bella stella.
PASSO 22
Incollate quest’immagine per sviluppare la barra principale di navigazione.
Con Free Transform gestitela come preferite. Magari (come in figura) rendendola più originale.
PASSO 23
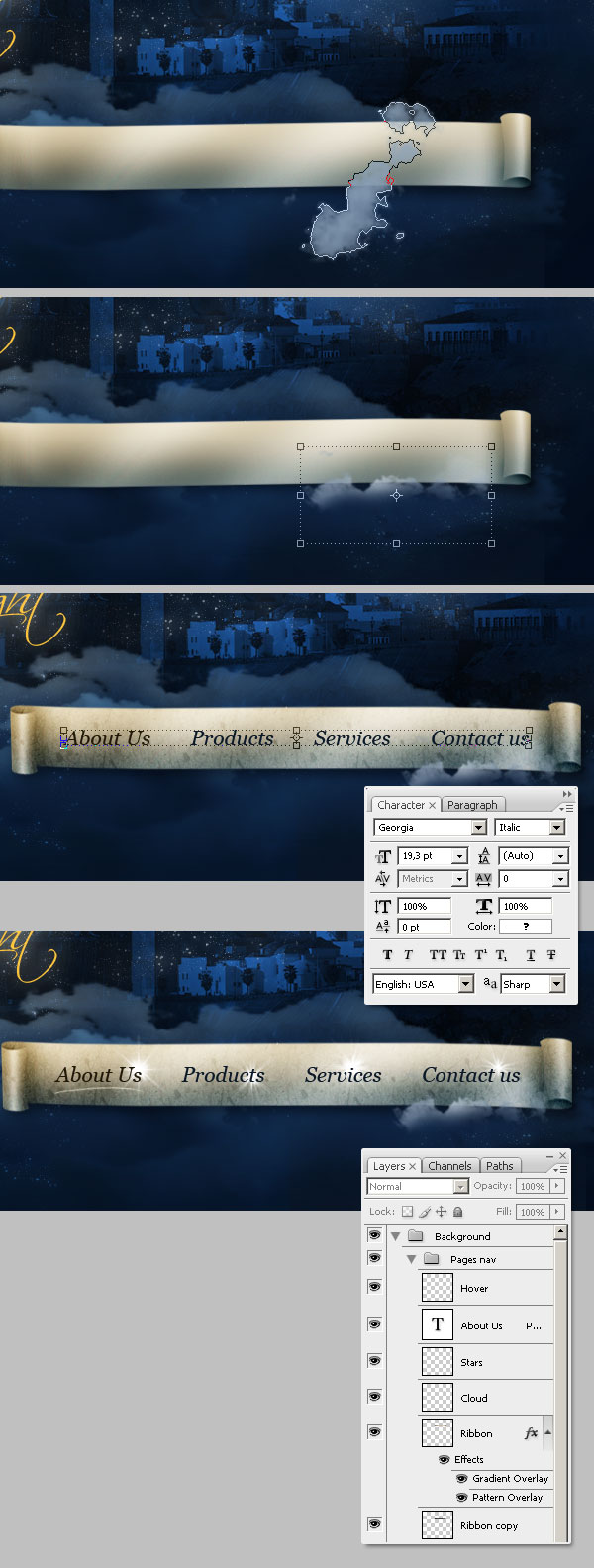
Per dare illusione che la pergamena sia anch’essa sottoposta alla luce curare un pò le ombre.
PASSO 24
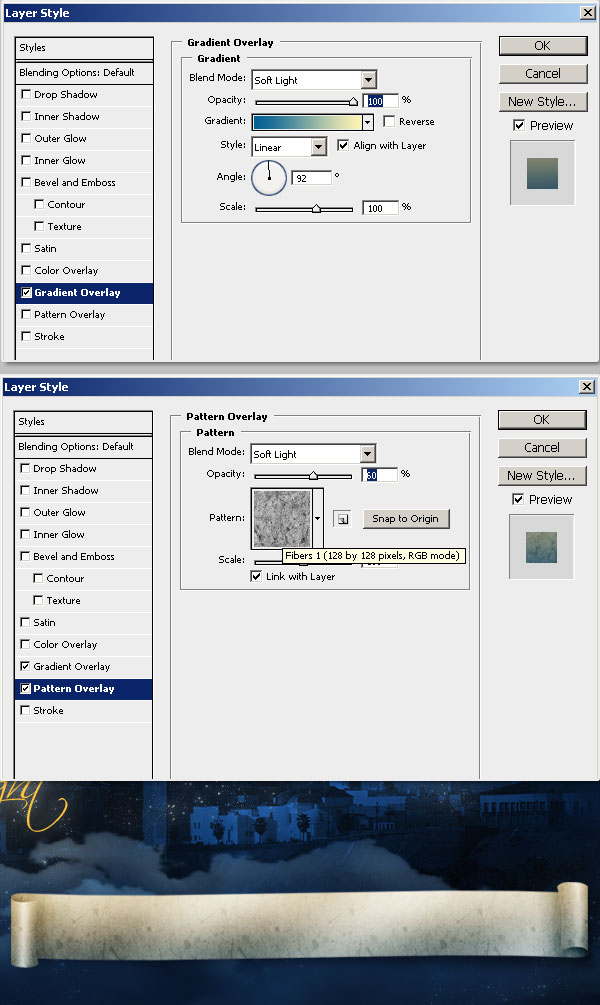
Inserite un gradiente sul livello della pergamena con tanto di trama per migliorare l’effetto.
PASSO 25
Infine inserite un’ombra con l’apposito filtro.
PASSO 26
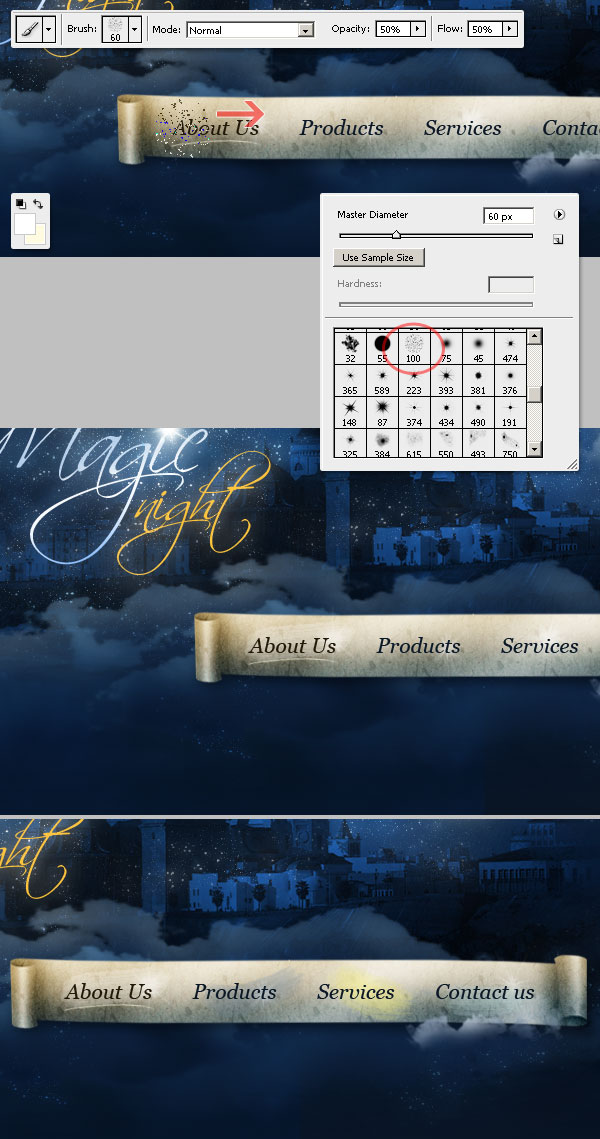
Aggiungete delle nuvole anche vicino la pergamena.Per il testo sulla pergamena utilizzate Georgia – Italic font.Potete anche aggiungere altri dettagli come delle stelle o sottolineature.
PASSO 27
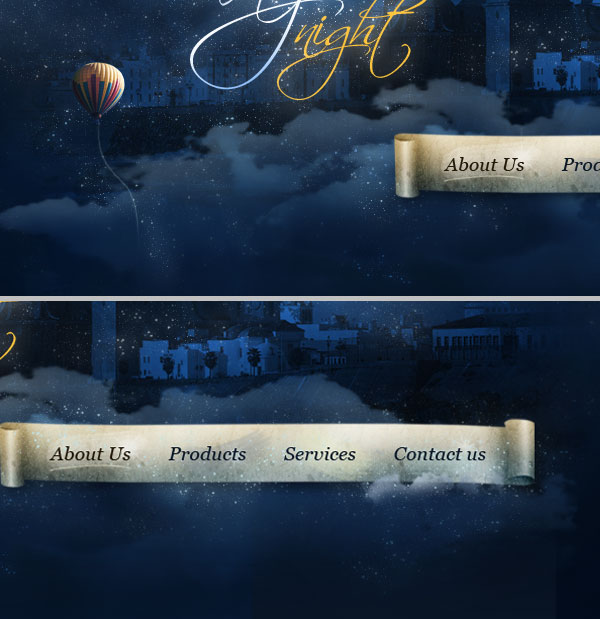
In figura sono disponibili indicazioni per l’aggiunta di altri dettagli.
PASSO 28
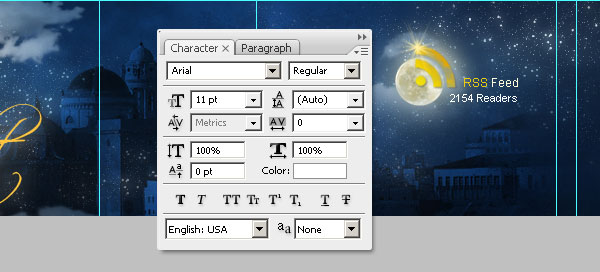
Aggiungete del testo anche vicino al logo per RSS, in questo caso un più classico Arial – Regular andrà più che bene.
PASSO 29
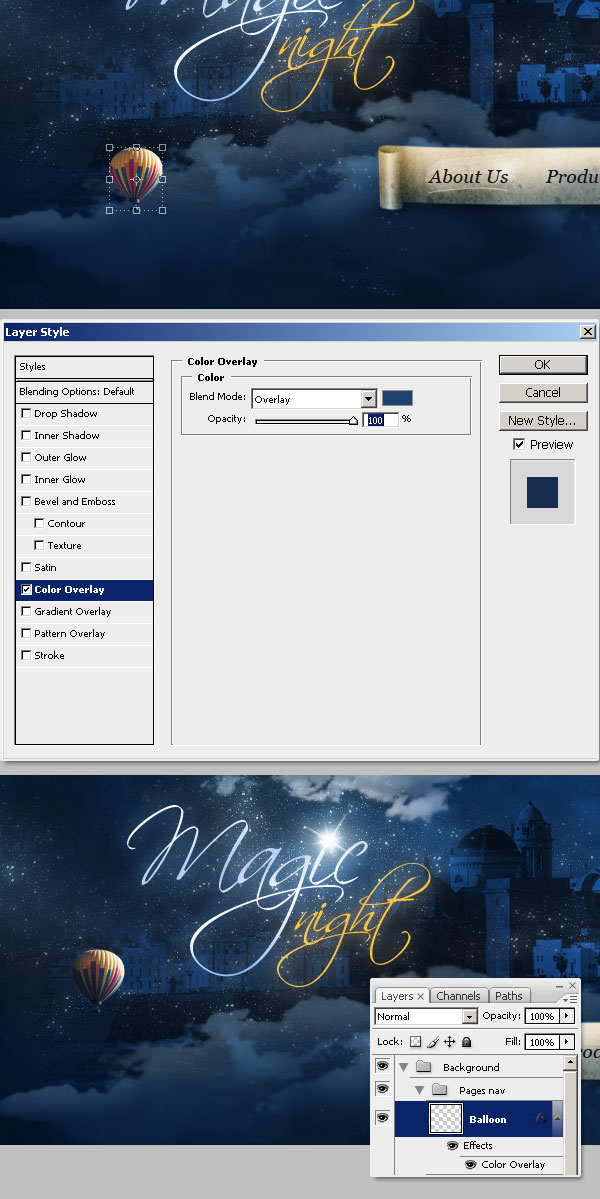
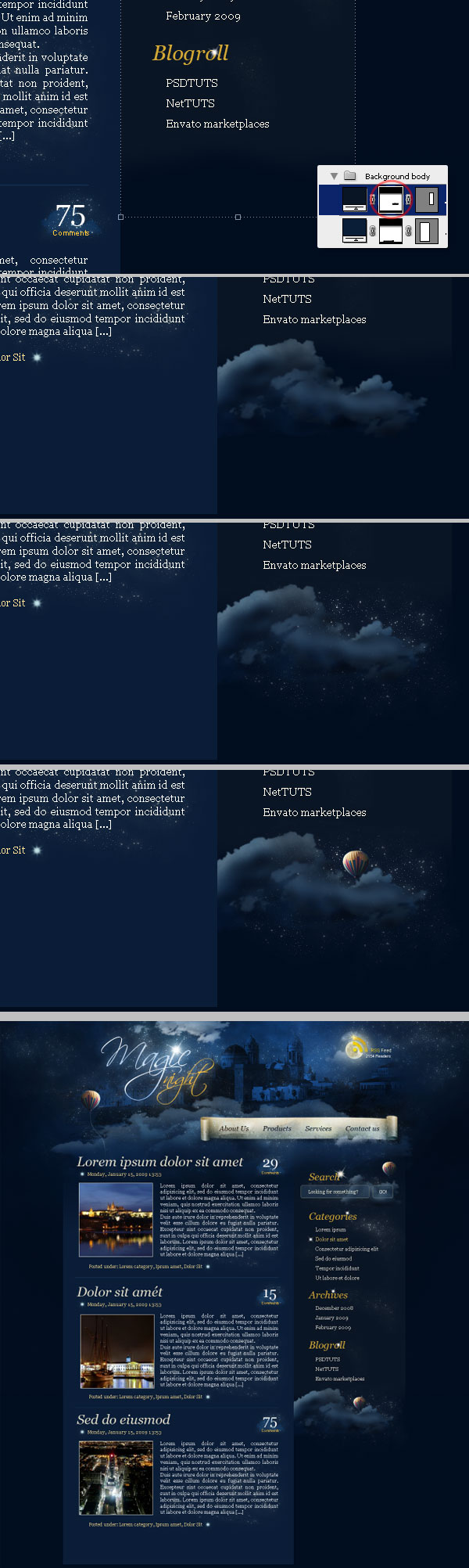
Un dettaglio in più per il nostro sfondo potrebbe essere il pallone di una mongolfiera. Prendetela da quest’immagine. Aggiungete un livello e incollatelo su questo. Nello stile del livello impostate come Blend Mode Overlay e l’opacità al 100%.
PASSO 30
Utilizzate il pennello 615 e aggiungete altre stelle. Inoltre, create con il pennello anche un filo collegato alla base del palloncino.
PASSO 31
Possiamo aggiungere un posto. Prima di tutto creiamo un nuovo livello e chiamiamolo Post. Aggiungiamo anche dettagli in testo.
PASSO 32
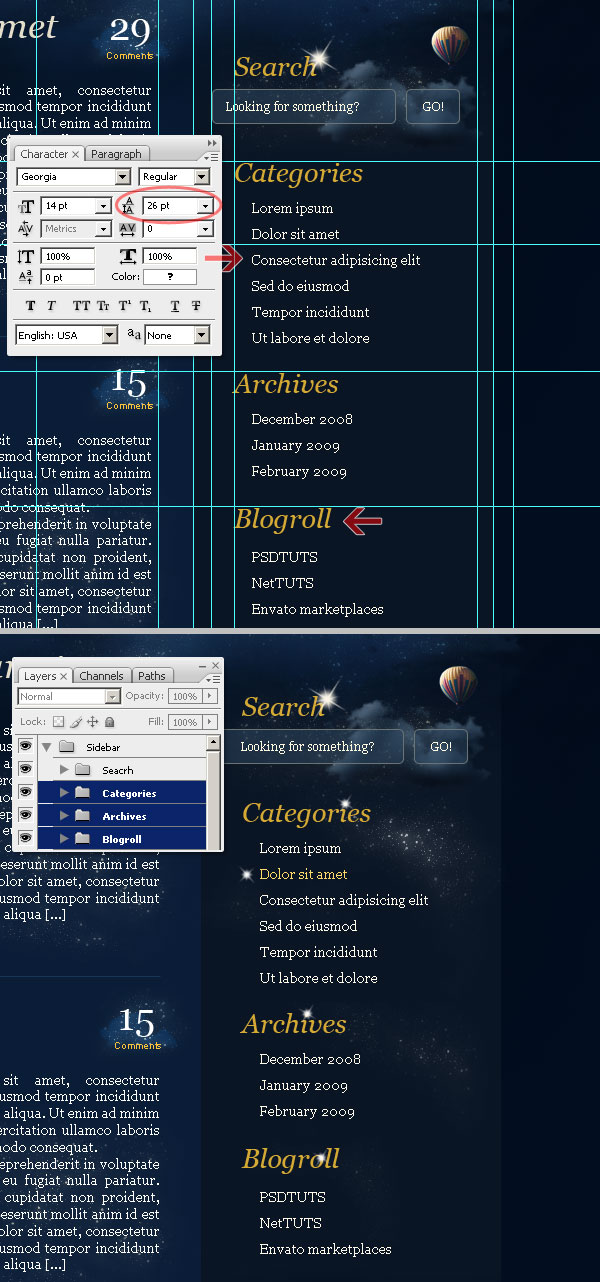
Adesso aggiungiamo dettagli al post, nell’homepage ci saranno più post.Per le impostazioni del testo vi rimando alla figura. Poi inseriamo un’immagine ( 200×200 ) e mettiamola sulla sinistra, con il testo a destra. Alla destra del titolo inseriamo il numero dei commenti. In figura si può vedere come è stato curato il numero e la scritta “Comments” con l’aggiunta di stelle attorno il numero. Adesso aggiungiamo anche i tags con una piccola stella alla fine del rigo. Duplicate le impostazioni di tutto questo post per crearne di altri. Vedete in figura come viene.
PASSO 33
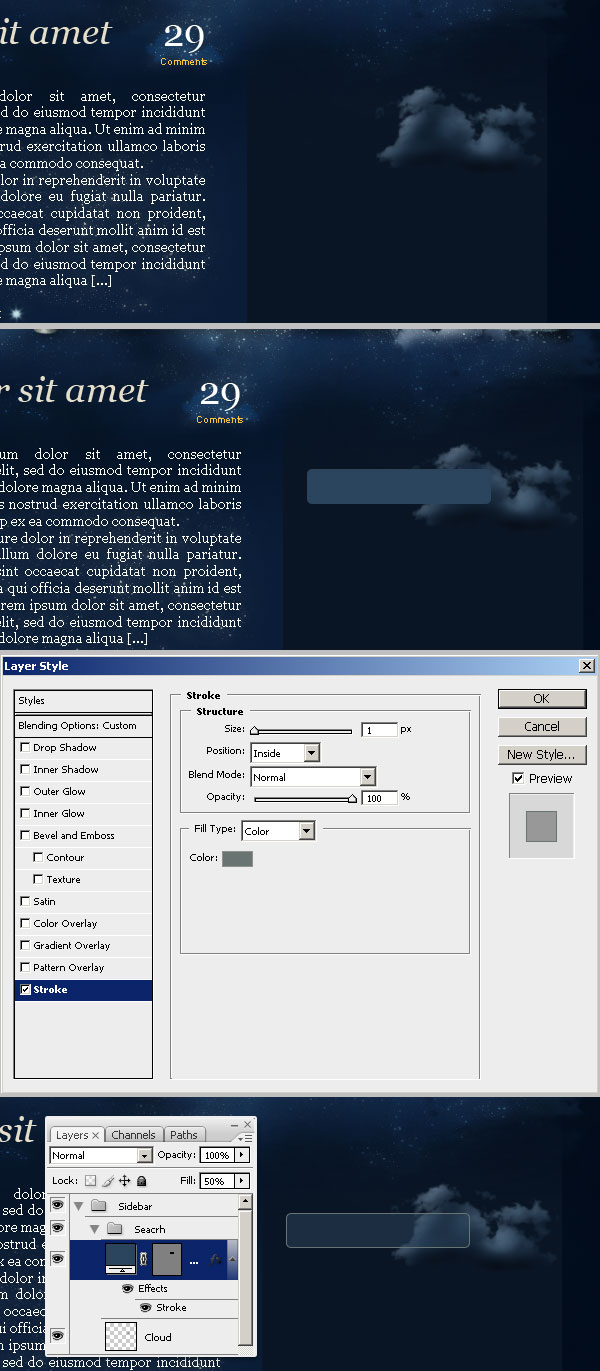
Ora lavoriamo sulla sidebar, la barra laterale. Dobbiamo creare un forum di ricerca, creiamo un nuovo livello e chiamiamolo “Sidebar” e all’interno di questo creiamo un’altro folder e chiamiamolo “Search”. Disegniamo delle nuvole come fatto in precedenza. Ora utilizzando lo strumento “Rounded Rectangel” disegnate un rettangolo oltre le nuvole. Per le impostazioni di quest’ultimo guardate in figura.
PASSO 34
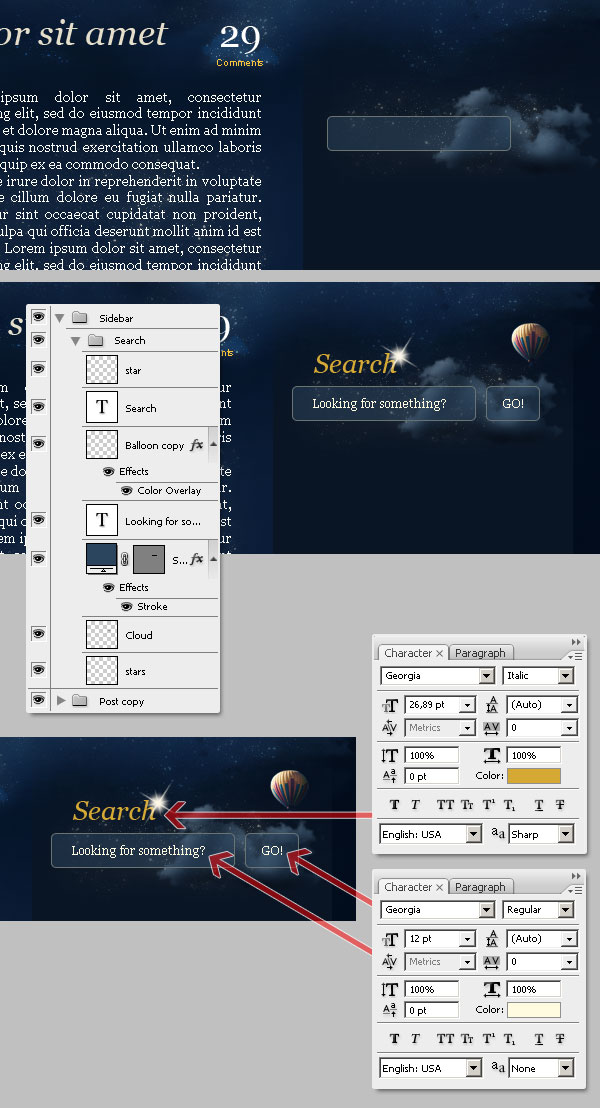
Aggiungete delle stelle attorno le nuvole. ora duplicate il livello del pallone della mongolfiera fatto nel passo 29. Scriviamo la parola “Search” coloratela di un bel giallo e aggiungetele una stella. Ora inserite le istruzioni per la ricerca e il pulsante GO!.In figura le impostazioni per questi ultimi passaggi.
PASSO 35
La Sidebar è composta anche da altre parte, quella per la categorie, e per gli archivi, dove vengono conservati i vecchi post. Seguire la figura per vedere come curare questi ulteriori aggiunte, ma non sarà niente di nuovo rispetto a quando già fatto.
PASSO 36
Siamo molto vicini alla fine. Ora curiamo la parte bassa della sidebar. Prima di tutto utilizzamo l’effetto fade out. Ora inseriamo altre nuvole. Inseriamo anche delle stelle e duplichiamo il livello del passo 29. Salviamo tutto in un livello e chiamiamolo “Sidebar footer”.
PASSO 37
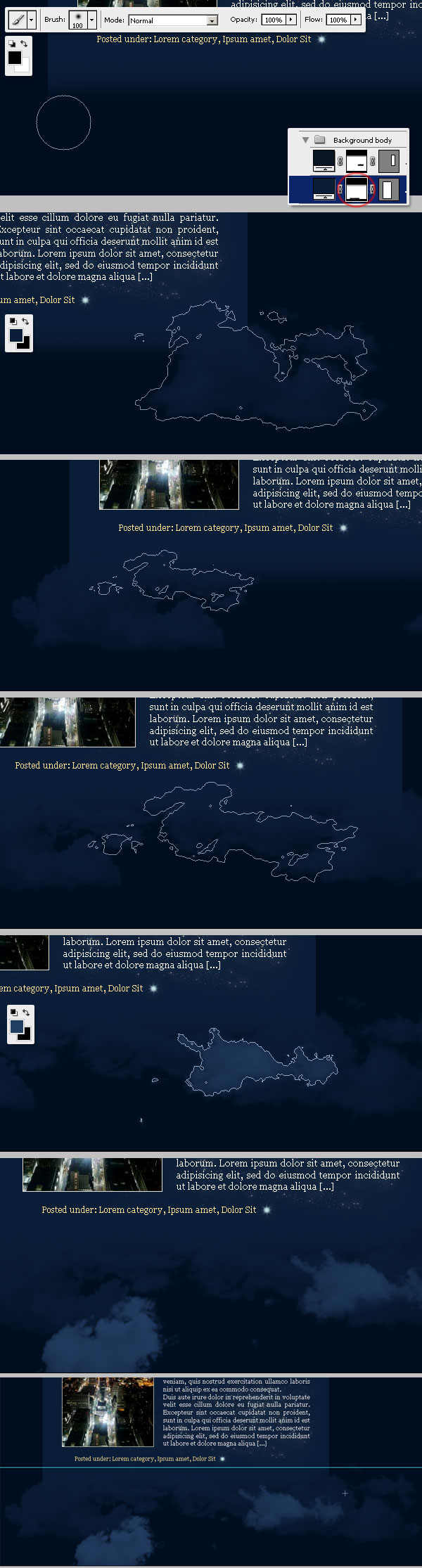
Infine lavoriamo sulla parte bassa della pagina, così da concludere. Come per la sidebar, lavoriamo per la sfumatura del rettangolo. Ora inseriamo più livelli di nuvole, cercando di ottenere un risultato simile a quello in figura. Una volta finito inseriamo tutto nel livello che chiameremo “footer”.
PASSO 38
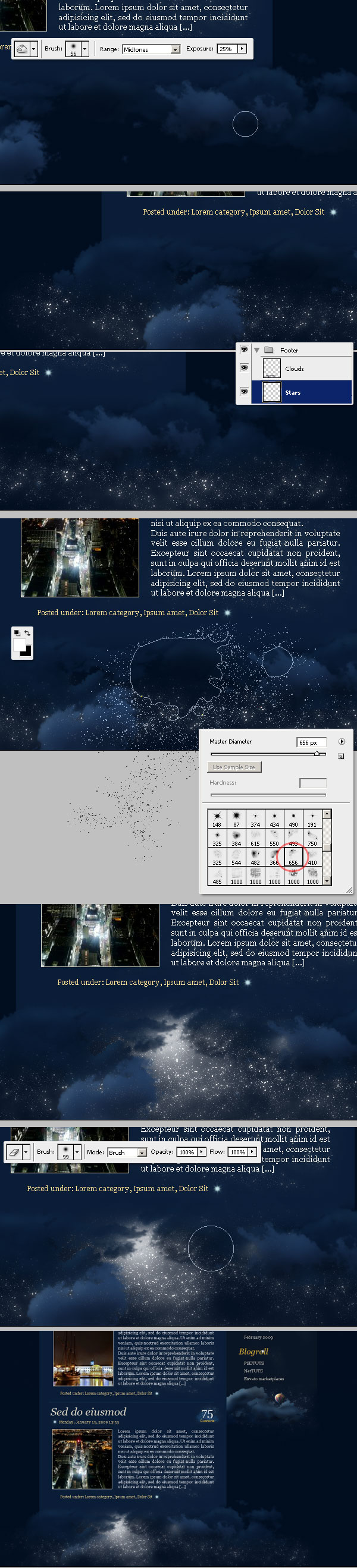
Riempiamo il footer di stelle, illuminiamo tutto per bene. Utilizzate molto la vostra creatività, in figura c’è un bel risultato, cercate di avvicinarmi a questo.
Ora abbiamo concluso.
via : psdtuts.com