Una delle cose più difficili da realizzare con Adobe After Effects è la reale rappresentazione delle 3 dimensioni. Dare la vera sensazione della profondità. Un’oggetto che dà molto realismo ad un effetto con questo programma è sicuramente il fuoco.
PASSO 1
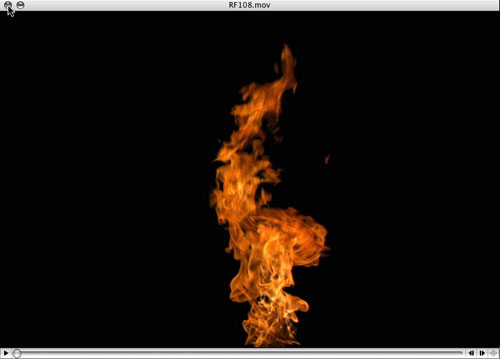
Iniziamo impostando per questo progetto NTSC D1 720×450 pixel e 29,97 frame rate. Il primo passo è quello di riunire gli elementi che si desidera utilizzare. In questo caso avremo tre elementi, un logo , una texture per il pavimento e un filmato per la fiamma. Importare gli elementi che si desidera utilizzare.

PASSO 2
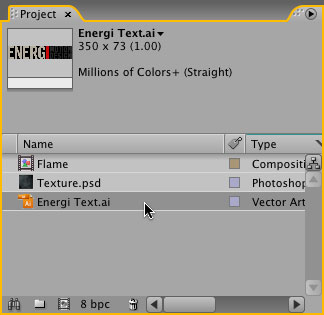
Ora invidiare il filmato di fuoco che vogliamo utilizzare e riuniamolo insieme agli altri oggetti nel pannello del progetto, per poter iniziare.

PASSO 3
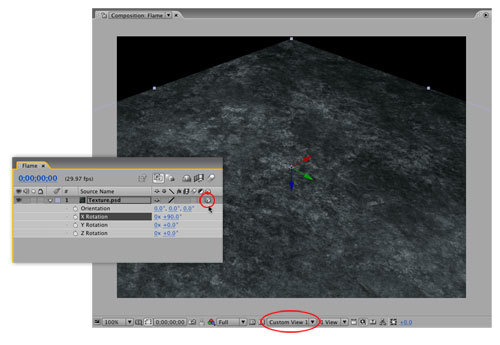
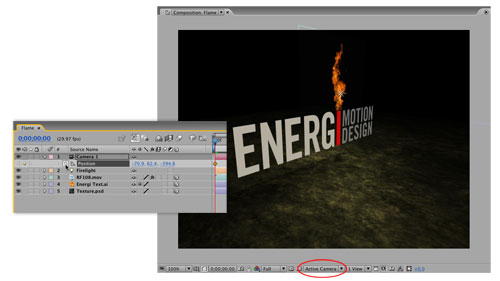
Ora dobbiamo sviluppare un piano in 3D, inseriamo la texture nel pavimento e posizioniamolo nella Timeline. Fare clic sull’icona 3D layer nel pannello degli switch di questo livello poi andare al Active Camera Menù nella parte della composition window e scegliere “Custom Wiev 1”. Premere R sulla tastiera per rivelare le proprietà di rotazione e cliccate sul valore 0,0 sull’asse x e cambiate a 90° , premete invio per confermare. Questo procedimento pone il pavimento al livello del piano.

PASSO 4
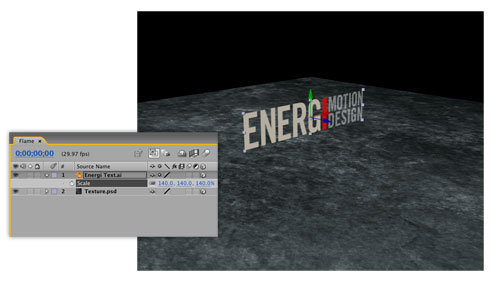
Premere C per accedere alla Orbit Camera e trascinarlo attorno la Composition Windows per visualizzare la scena da una migliore angolazione. Premere V per tornare alla selezione strumento. Ora trascinare il logo o l’icona scelti nel pannello di progetto nella timeline a 0 secondi. Cambiare questo a 3D layer quindi trascinare l’asse y verde e porlo perpendicolare rispetto al pavimento. Per regolare la scala premere S e regolare i valori a proprio piacimento.

PASSO 5
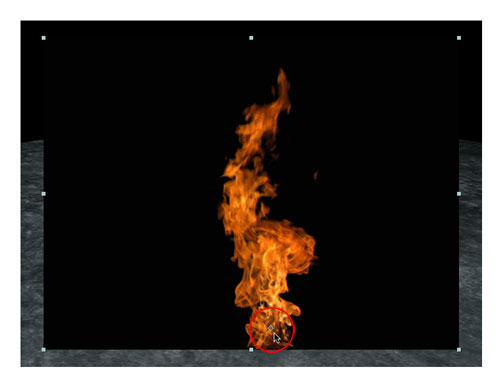
Trascinare anche il filmato della fiamma nel nostro pannello della timeline e come punto di ancoraggio il dentro del rettangolo. Selezionare Pan Behin Tool dalla barra degli strumenti e sposta il punto di ancoraggio verso la metà inferiore della fiamma , ciò ci faciliterà un po’ le cose.
PASSO 6
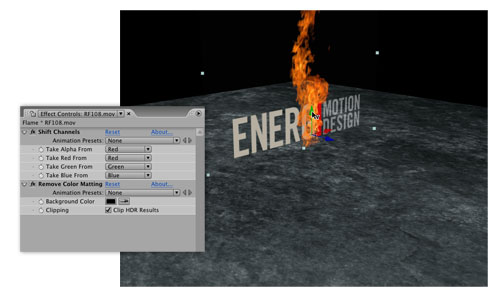
Rimuovere lo sfondo nero del clip. Premere V per tornare alla selezione strumento ora vai a Effetts>Channels > Shift Channel. Nel pannello degli effetti di controllo (ECP) scegliere il Rosso per “Take Alpha From” e usare proprio il rosso per la trasparenza. Ora andate in Effects>Channels>Remove Color Matting e saranno recuperati la luminosità e il colore originale.

PASSO 7
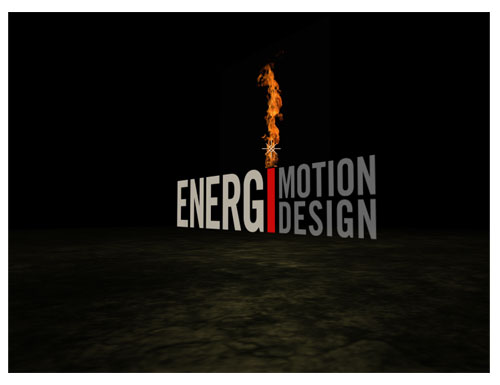
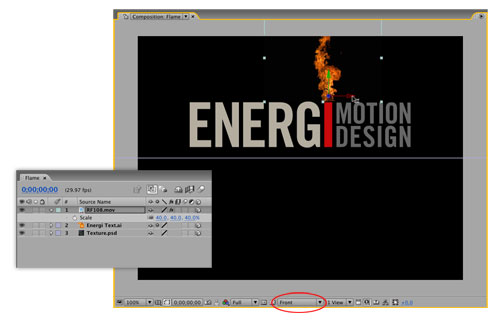
Cambiare la ritualizzazione Custom 1 a Front e premete S per rivelare la Scale property della fiamma. Ora trascinate a sinisitra su uno qualsiasi dei 3 100% e ridimensionate la fiamma come preferite. Utilizzare gli assi per muovere la direzione della fiamma. Nel nostro caso la poniamo esattamente sulla I di ENERGI.

PASSO 8
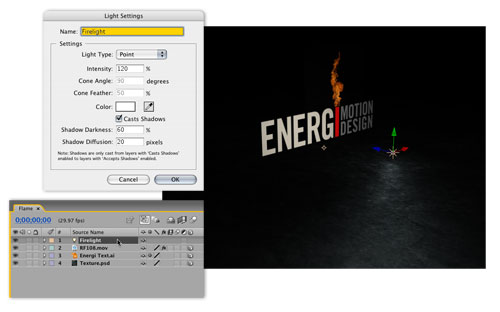
Tornare alla visuallizazione Custom e passare a Livello>New>Light e nella finestra dei settaggi della Luce scegliete Point dal menù Light Type. Ciò creerà una sorgente di luce. Attivare Casts Shadows e impostare l’intensità a 120%, Shadow Darkness a 60%, e Shadow Diffusion a 20% e cliccate su OK. Ora ci sarà una piccola luce in basso a destra che illuminerà ciò che la circonda.

PASSO 9
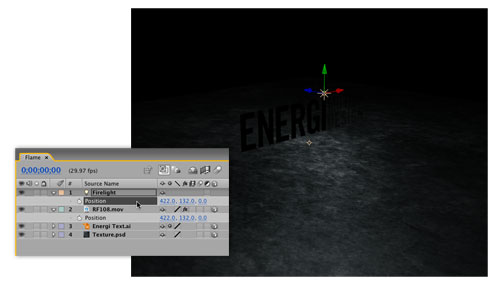
La posizione della luce ora deve combaciare con la fiamma poiché è essa la fonte di luce di questo filmato. Selezionare il livello della fiamma e premere P per trovare la sua Position Value e premete Ctrl+C per copiare il valore. Ora selezionate il livello della luce e premendo Ctrl+V incollerete il valore copiato prima. Metà del lavoro è fatto ma ora bisogna lavorare sulle ombre.

PASSO 10
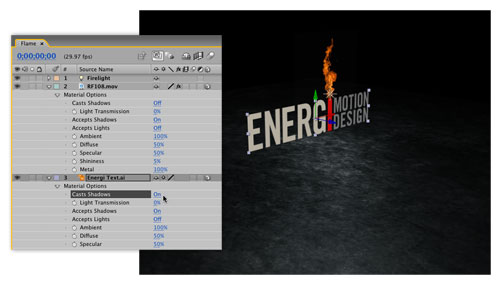
Selezionate i layers sia del logo che della fiamma, quindi premete AA per avere le impostazioni 3D. Mettete OFF su Accepts Light option e premete ok. Ora selezionate la layer del logo e mettete ON su Casts Shadows.

PASSO 11
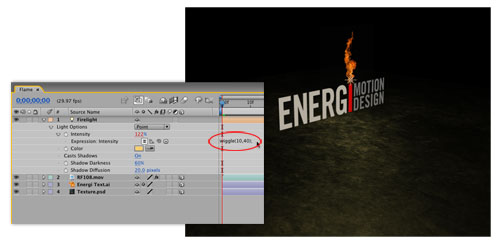
Ora cerchiamo di rendere il tutto più realistico, cliccando sul layer della luce cambiare le impostazione e mettere la luce sull’arancione. Dopo aver premuto OK premete AA per avere le Opzioni della Luce .Premere Alt e fare clic sul cronometro accanto ad Intesity per aggiungere un Expression field. Inserite type wiggle(10,40) e premete invio per confermare.

PASSO 12
Ora utilizzeremo un’altra espressione per unire l’ombra alle sagome delle lettere. Premere P per rivelare la Position Property sul livello della luce poi premete ALT+click per aggiungere un Expression field. Ora inseriete type wiggle(2100)” e premete invio per confermare. Ora l’effetto ci sarà.

PASSO 13
Ora dobbiamo creare una fotocamera per registrare il nostro video. Andate sulla TimeLine poi Livello>Nuovo>Fotocamera e scegliere 28mm dal menù della finestra di dialogo. Fare click su ok e andate su Active Fotocamera. Premete C e trasciate Orbit Camera Tool intorno per impostare il punto di partenza. E Premete P per raggiungere la posizione 0.

PASSO 14
Ora dobbiamo animare. Premete ESC per passare ad altri 6 secondi e reimpostare Orbit Camera Tool e far finire la vista. Ora il lavoro è completo.
FONTE : LAYER MAGAZINE